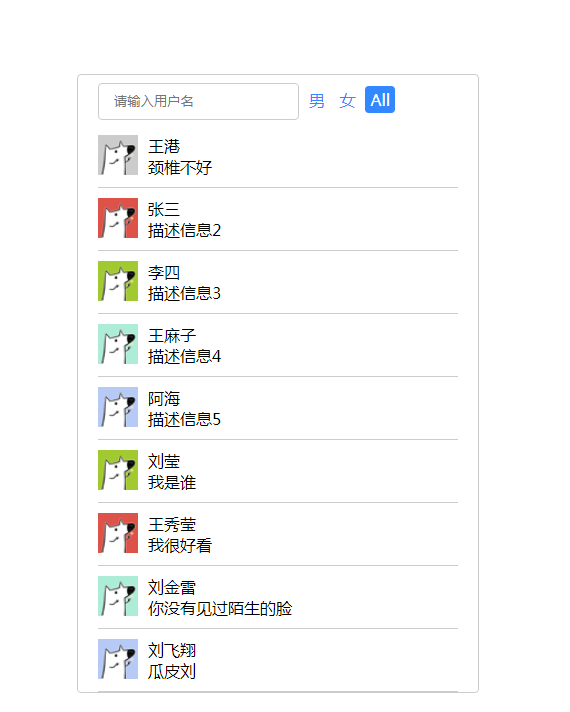
jQuery文本框输入文字自动筛选效果
js代码
<script type="text/javascript">
var personArr = [
{ name: '王港', src: 'img/3.png', des: '颈椎不好', sex: 'm' },
{ name: '张三', src: 'img/4.png', des: '描述信息2', sex: 'm' },
{ name: '李四', src: 'img/5.png', des: '描述信息3', sex: 'm' },
{ name: '王麻子', src: 'img/1.png', des: '描述信息4', sex: 'm' },
{ name: '阿海', src: 'img/2.png', des: '描述信息5', sex: 'm' },
{ name: '刘莹', src: 'img/5.png', des: '我是谁', sex: 'f' },
{ name: '王秀莹', src: 'img/4.png', des: '我很好看', sex: 'f' },
{ name: '刘金雷', src: 'img/1.png', des: '你没有见过陌生的脸', sex: 'm' },
{ name: '刘飞翔', src: 'img/2.png', des: '瓜皮刘', sex: 'm' }
];
//渲染函数
function renderList(arr) {
var str = "";
arr.forEach(function (ele, index) {
str += '<li>\
<img src = '+ ele.src + ' alt = "" >\
<p class="username">'+ ele.name + '</p>\
<p class="des">'+ ele.des + '</p>\
</li > '
})
$("ul").html(str)
}
renderList(personArr)
//根据名字渲染
var searchVal = "";
var sexVal = "a";
$(".search-box").on("input", function () {
searchVal = $(this).val();
all()
})
//根据性别渲染
$("span").on("click", function () {
$("span").removeClass("active");
$(this).addClass("active");
sexVal = $(this).attr("sex");
all()
})
//根据名字筛选数组
function nameFilter(name, arr) {
return arr.filter(function (ele, index) {
return ele.name.indexOf(name) != -1 ? true : false
})
}
//根据性别筛选数组
function sexFilter(sex, arr) {
if (sex == "a") {
return arr;
}
return arr.filter(function (ele, index) {
return ele.sex == sex;
})
}
//合并筛选
function all() {
var lastArr = nameFilter(searchVal, personArr);
lastArr = sexFilter(sexVal, lastArr)
renderList(lastArr)
}
</script>
一款非常简单的jQuery文本框输入文字自动筛选代码,带图片的查询框文字筛选列表显示代码。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 10个jQuery插件可提供酷炫效果
10个jQuery插件可提供酷炫效果
27 Feb 2025
这篇文章展示了十个杰出的jQuery插件,可提供独特的视觉效果。 让我们探索这些插件及其功能! jQuery镜头耀斑效果插件:此插件毫不费力地为Yo添加了时尚的镜头效果
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...
 10个魔术jQuery文本效果插件
10个魔术jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,让你的网站脱颖而出!jQuery不仅仅用于菜单和动画效果。利用jQuery,你还可以创建吸引人的文字特效,并巧妙地运用文字与用户进行有效沟通。通过这个合集,你可以创建文字渐变、文字飞入效果、文字辉光等等。尽情享受吧! Codename Rainbows 我们运用一些JavaScript和CSS魔法,为任何文本应用双色渐变。还可以应用阴影和高光。这在大型网站或动态内容中特别有效,因为在这些情况下为每个实例创建图像是不切实际的。 来源 jQuer
 jQuery与Zepto是什么区别
jQuery与Zepto是什么区别
20 Nov 2020
jQuery与Zepto区别:1、添加id时jQuery不会生效而Zepto会生效;2、zepto中没有为原型定义extend方法而jquery有;3、zepto由盒模型决定,而jquery会忽略盒模型。
 css3动画和jquery动画有什么区别
css3动画和jquery动画有什么区别
28 Apr 2022
css3动画和jquery动画的区别:1、css3可以设置3d动画,jquery不能实现3d动画;2、css的2d矩阵动画效率较高,其他属性动画效率低,jquery利用margin和left、top模拟的矩阵动画效率低,其他属性动画效率高。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER