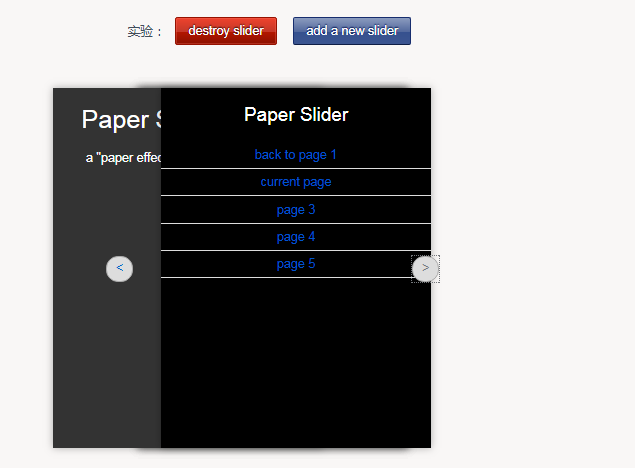
jQuery的图片叠加翻页效果
js代码
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.paper-slider.js"></script>
<script>
//scripts
$(document).ready(function() {
//init slider 1
var defaults = {
speed: 500
,timer: 4000
,autoSlider: true
,hasNav: true
,pauseOnHover: true
,navLeftTxt: '<'
,navRightTxt: '>'
,zIndex:20
,ease: 'linear'
,beforeAction: function() {
//this refers to DS instance
this.t.css({
background: '#08c'
})
}
,afterAction: function() {
this.t.css({
background: '#eee'
})
//this refers to DS instance
}
}
,as = $('#papers1').paperSlider(defaults)
,count = 2
//destroy
$('#o-btn-des').click(function() {
as.destroy()
})
//resize wrapper
$('#o-btn-cs').click(function() {
$('#papers1').css('width', 600)
})
//resize wrapper
$('#o-btn-ns').click(function() {
var t = '<div class="papers-demo mgtb" id="papers' + ++count +'">' +
($('#papers1 .paper-slides').length?$('#papers1 .paper-slides').html():$('#papers1').html()) +
'</div>'
$('#wrapper').append(t)
$('#papers' + count).paperSlider(defaults)
})
})
</script>
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 HTML、CSS和jQuery:实现图片翻页特效的技巧
HTML、CSS和jQuery:实现图片翻页特效的技巧
26 Oct 2023
HTML、CSS和jQuery:实现图片翻页特效的技巧在现代的网页设计中,图片翻页特效是一种常见且受欢迎的元素。通过图片的切换与过渡效果,能够使网页更具动感和吸引力。本文将介绍如何使用HTML、CSS和jQuery实现图片翻页特效,并提供具体的代码示例。HTML结构首先,在HTML中创建一个容器,用于包裹图片的内容,并设置一个唯一的ID,以便在CSS和jQu
 honeyview设置图片翻页效果的方法
honeyview设置图片翻页效果的方法
17 Jul 2024
honeyview软件有着独特的图像处理技术,支持色彩模式以及真实还原图片最真实的色彩,最近有用户咨询honeyview怎么设置图片翻页效果?为此下面小编就给大家带来honeyview设置图片翻页效果的方法,有需要的小伙伴快来看看吧!设置方法1、进入应用后鼠标右击任意位置,然后在弹出的下拉框中选择设置选项。2、进入设置页面后点击左侧的图像处理按钮,接着在右侧找到翻页效果选项。3、最后点击下拉按钮根据自己的需求设置就可以了。
16 May 2016
这篇文章主要介绍了jQuery实现首页图片淡入淡出效果的方法,实例分析了jQuery图片淡入淡出效果的相关使用技巧,需要的朋友可以参考下
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 jquery打字特效停止回删
jquery打字特效停止回删
23 May 2023
随着互联网的普及,打字特效的应用越来越广泛,jquery打字特效也成为了许多网站开发人员的首选。然而,在实现这种特效的过程中,细节问题经常会影响用户体验,比如打字特效的回删问题。本文将介绍如何利用jquery打字特效停止回删,提高用户的浏览体验。jquery打字特效的实现可以使用现成的插件,如typed.js和jQuery.Typewriter等。这些插件都是基于jquery的
16 May 2016
jquery提示效果有很多,本文也提供一个超漂亮的仿腾讯弹出层效果,热爱特效的你可千万不要错过了啊,希望本文提供的案例对你学习jquery特效有所帮助
16 May 2016
这篇文章主要介绍了jQuery实现带玻璃流光质感的手风琴特效,是一款基于jQuery+CSS3实现手风琴特效,希望你可以喜欢。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER