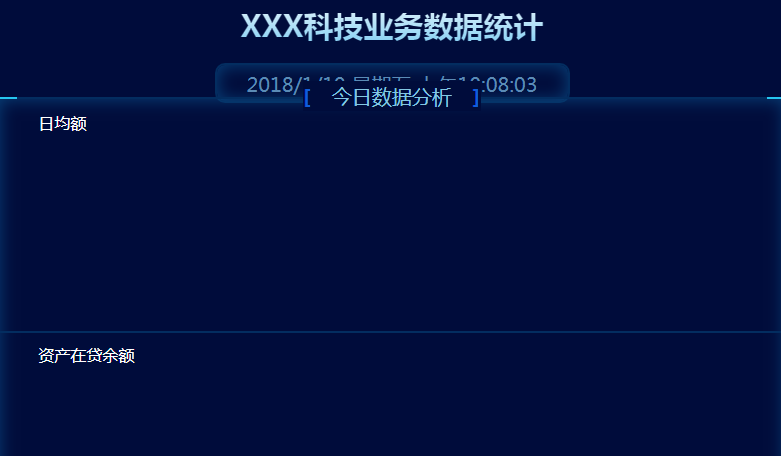
angular+echart-js统计数据图表读取投屏显示代码
js代码
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/mycharts.js"></script>
<script>
$(document).ready(function() {
$('.ym-menu li').click(function() {
var index = $(this).index();
$(this).attr('class', "ym-active").siblings('li').attr('class', 'taba');
$('.tabcontent').eq(index).show(200).siblings('.tabcontent').hide();
});
var t = 0;
var timer = setInterval(function() {
if(t == $('.ym-menu li').length) t = 0;
$('.ym-menu li:eq(' + t + ')').click();
t++;
}, 3000)
})
</script>
angular+echart.js统计数据图表读取投屏显示代码,html5统计图表实现数据投屏页面显示效果。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 CSS 转换:'transition: all”还是'transition: x”更快?
CSS 转换:'transition: all”还是'transition: x”更快?
03 Dec 2024
CSS3 过渡:“transition: all”与“transition: x”的性能影响关于 CSS3 过渡的性能效率,常见的...
 CSS3 的 `:first-of-type` 选择器可以定位特定类的第一个实例吗?
CSS3 的 `:first-of-type` 选择器可以定位特定类的第一个实例吗?
20 Dec 2024
CSS3:first-of-type 选择器可以针对特定类名吗?CSS3:first-of-type 选择器可以选择特定类的第一个元素...


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
印第安纳琼斯与大圈:高棉齿轮位置指南
27 Dec 2024
手游攻略
印第安纳琼斯与大圆圈:轨迹 Boss 战斗指南
24 Dec 2024
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
如何在SQL中随机选择行?
17 Jan 2025
mysql教程