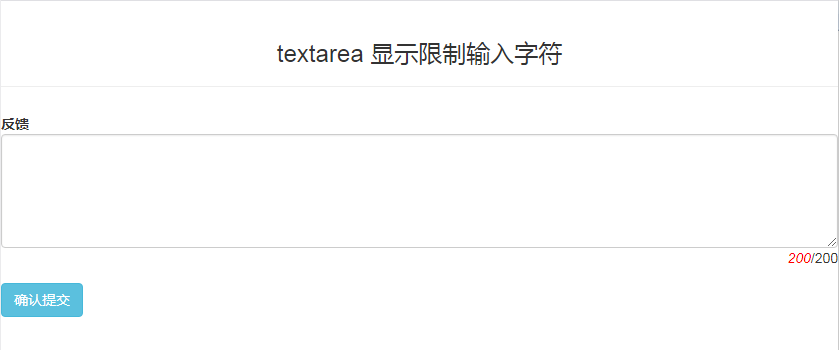
jQuery textarea文本框输入文字字数限制提示代码
<script type="text/javascript">
//显示限制输入字符method
function textAreaChange(obj){
var $this = $(obj);
var count_total = $this.next().children('span').text();
var count_input = $this.next().children('em');
var area_val = $this.val();
if(area_val.len()>count_total){
area_val = autoAddEllipsis(area_val,count_total);//根据字节截图内容
$this.val(area_val);
count_input.text(0);//显示可输入数
}else{
count_input.text(count_total - area_val.len());//显示可输入数
}
}
//得到字符串的字节长度
String.prototype.len = function(){
return this.replace(/[^\x00-\xff]/g, "xx").length;
};
/*
* 处理过长的字符串,截取并添加省略号
* 注:半角长度为1,全角长度为2
* pStr:字符串
* pLen:截取长度
* return: 截取后的字符串
*/
function autoAddEllipsis(pStr, pLen) {
var _ret = cutString(pStr, pLen);
var _cutFlag = _ret.cutflag;
var _cutStringn = _ret.cutstring;
return _cutStringn;
}
/*
* 取得指定长度的字符串
* 注:半角长度为1,全角长度为2
* pStr:字符串
* pLen:截取长度
* return: 截取后的字符串
*/
function cutString(pStr, pLen) {
// 原字符串长度
var _strLen = pStr.length;
var _tmpCode;
var _cutString;
// 默认情况下,返回的字符串是原字符串的一部分
var _cutFlag = "1";
var _lenCount = 0;
var _ret = false;
if (_strLen <= pLen/2){_cutString = pStr;_ret = true;}
if (!_ret){
for (var i = 0; i < _strLen ; i++ ){
if (isFull(pStr.charAt(i))){_lenCount += 2;}
else {_lenCount += 1;}
if (_lenCount > pLen){_cutString = pStr.substring(0, i);_ret = true;break;}
else if(_lenCount == pLen){_cutString = pStr.substring(0, i + 1);_ret = true;break;}
}
}
if (!_ret){_cutString = pStr;_ret = true;}
if (_cutString.length == _strLen){_cutFlag = "0";}
return {"cutstring":_cutString, "cutflag":_cutFlag};
}
/*
* 判断是否为全角
*
* pChar:长度为1的字符串
* return: true:全角
* false:半角
*/
function isFull (pChar){
if((pChar.charCodeAt(0) > 128)){return true;}
else{return false;}
}
</script>
jQuery textarea文本框输入文字字数限制提示代码,设置固定输入字符,实时计算显示已经输入多少字符。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 使用jQuery的10个惊人的图像效果
使用jQuery的10个惊人的图像效果
10 Mar 2025
十款惊艳的jQuery图像特效插件,为您的网站注入时尚活力!利用这些jQuery图像特效插件,您可以轻松转换网站上的普通图像,增强图像效果,创建画廊、滚动器,让您的网站焕然一新! 结合CSS和jQuery的图像分割特效 本教程将创建一个图像分割特效。它类似于滑动门效果,图像向左或向右滑动,显示其背后的文本,但不同之处在于,该效果看起来像是图像被分成两半,一部分向左移动,另一部分向右移动。 Source jQuery图像扭曲脚本 ImageWarp为页面上的选定图像添加了有趣的扭曲效果


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER