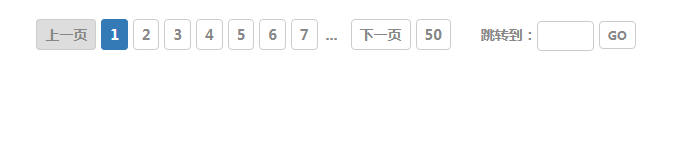
jQuery 分页插件代码
<script src="js/vue.js"></script>
<script>
var newlist = new Vue({
el: '#app',
data: {
current_page: 1, //当前页
pages: 50, //总页数
changePage:'',//跳转页
nowIndex:0
},
computed:{
show:function(){
return this.pages && this.pages !=1
},
pstart: function() {
return this.current_page == 1;
},
pend: function() {
return this.current_page == this.pages;
},
efont: function() {
if (this.pages <= 7) return false;
return this.current_page > 5
},
ebehind: function() {
if (this.pages <= 7) return false;
var nowAy = this.indexs;
return nowAy[nowAy.length - 1] != this.pages;
},
indexs: function() {
var left = 1,
right = this.pages,
ar = [];
if (this.pages >= 7) {
if (this.current_page > 5 && this.current_page < this.pages - 4) {
left = Number(this.current_page) - 3;
right = Number(this.current_page) + 3;
} else {
if (this.current_page <= 5) {
left = 1;
right = 7;
} else {
right = this.pages;
left = this.pages - 6;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
},
methods: {
jumpPage: function(id) {
this.current_page = id;
},
},
})
</script>
一款带跳转功能的vue.js分页插件代码,功能全齐全的vue分页组件,vue.js使用computed计算属性,数据变动执行对应的函数分页代码。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
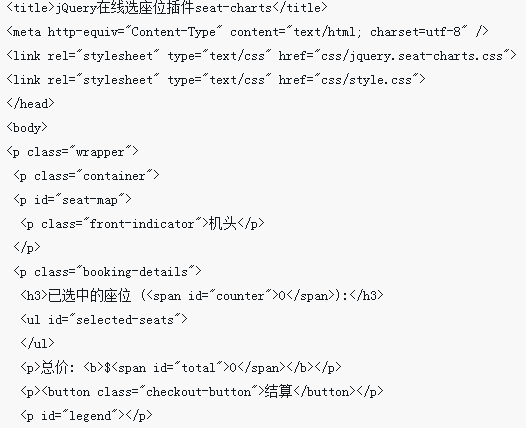
 jQuery插件seat-charts使用详解(附代码)
jQuery插件seat-charts使用详解(附代码)
25 Apr 2018
这次给大家带来jQuery插件seat-charts使用详解(附代码),jQuery插件seat-charts使用详解的注意事项有哪些,下面就是实战案例,一起来看一下。
 bootstrap paginator分页插件使用方法
bootstrap paginator分页插件使用方法
19 Jan 2018
Bootstrap Paginator是一款基于Bootstrap的js分页插件,本文主要给大家介绍bootstrap paginator分页插件的两种使用方式,一起看看吧,希望能帮助到大家。
 JS代码实现瀑布流插件
JS代码实现瀑布流插件
07 Feb 2018
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
 如何使用 jQuery 的 load 事件在动态插入的 iframe 中执行代码?
如何使用 jQuery 的 load 事件在动态插入的 iframe 中执行代码?
16 Nov 2024
在动态插入的 iframe 中执行代码当使用 jQuery Thickbox 在父页面中显示 iframe 时,可能会出现以下问题:
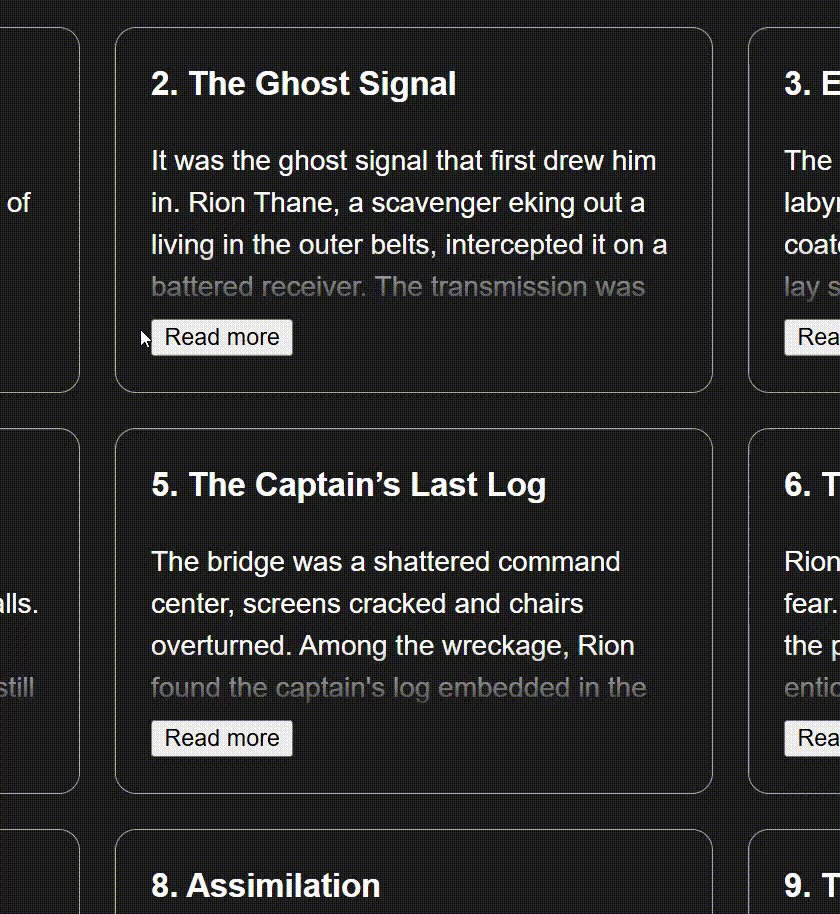
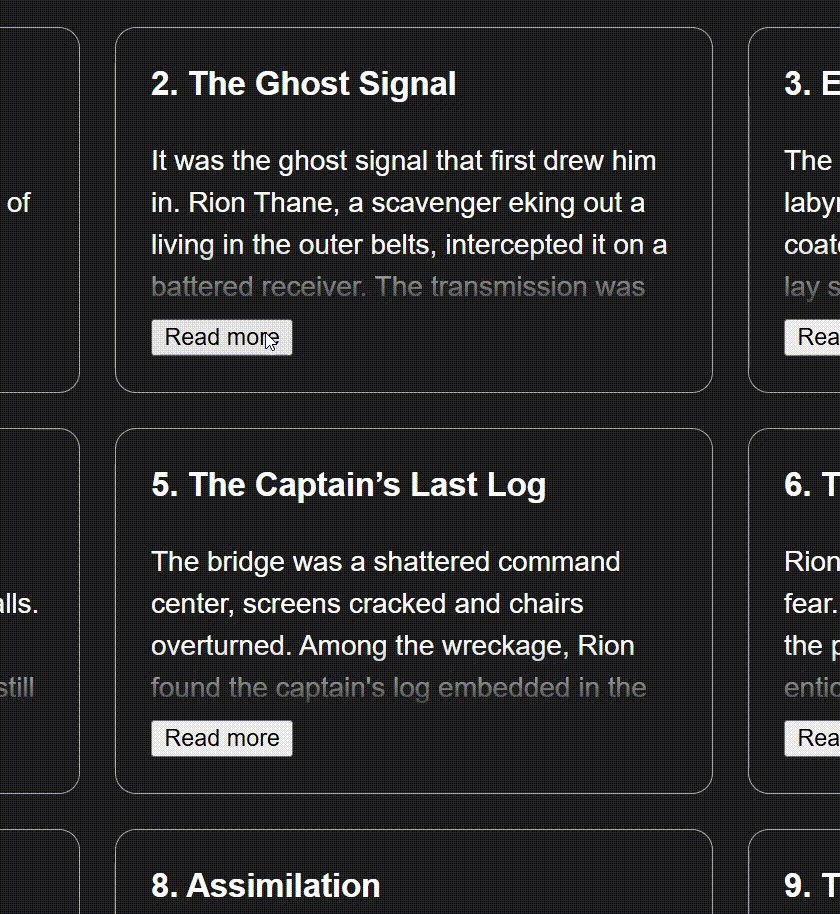
 #ustom 代码而不是插件/库 - 简单性展示
#ustom 代码而不是插件/库 - 简单性展示
31 Dec 2024
这是三篇文章中的第三篇,我将在其中展示如何快速、轻松地实现常见的 Web 功能,而无需依赖繁重的库或复杂的框架。这次,我为剪辑制作了“阅读更多”按钮
 用于构建 golang 代码的有用终端插件
用于构建 golang 代码的有用终端插件
24 Jan 2025
本文介绍了两个新的 Sparrow 插件,旨在简化终端内的 Golang 开发:go-build 和 go-format。这些工具简化了构建和格式化 Golang 代码的基本任务。 安装 这些插件杠杆


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER