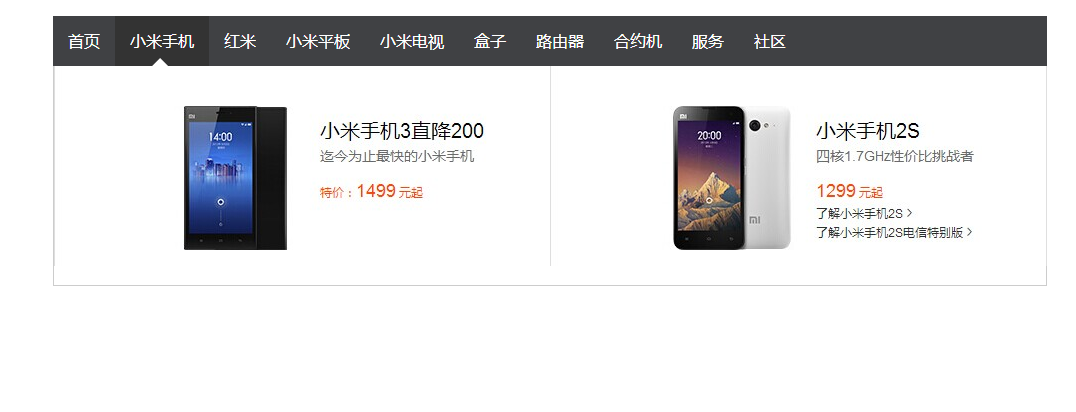
css3仿小米官网的导航下拉菜单代码
<样式类型=“text/css”>
*{边距:0px;填充:0px;}
.nav {位置:相对;宽度:994px;高度:52px;背景:#404144;边距:0自动;}
.nav li{列表样式:无;浮动:左;行高:50px;}
.nav li a{display: block;text-decoration: none;color: #FFFFFF;padding: 0px 15px;font-family: "微软雅黑";}
.nav li a:hover .xs{显示: 块;}
.nav li a:hover {背景:#333333;}
.nav li a .xs{边框:1px实心#cccccc;边框顶部:无;显示:无;宽度:992px;背景:#FFFFFF;位置:绝对;顶部:50px;左侧:0px;}
.nav li a .xs .xiao {位置:绝对;顶部:-8px;左边框:8px纯色透明;右边框:8px纯色透明;下边框:8px纯色#FFFFFF;宽度:0px;高度:0px ;z 索引: 999;}
.nav li:nth-child(1) .xiao {left:20px;}
.nav li:nth-child(2) .xiao {left:98px;}
.nav li:nth-child(3) .xiao {left:177px;}
.nav li:nth-child(4) .xiao {left:255px;}
.nav li:nth-child(5) .xiao {left:348px;}
.nav li:nth-child(6) .xiao {left:427px;}
.nav li:nth-child(7) .xiao {左:496px;}
.nav li:nth-child(8) .xiao {left:576px;}
.nav li:nth-child(9) .xiao {left:646px;}
.nav li:nth-child(10) .xiao {左:706px;}
</风格>
</头>
<br>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下


热工具

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
<🎜>:种植花园 - 完整的突变指南
18 Apr 2025
手游攻略
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
16 Apr 2025
手游攻略
北端:融合系统,解释
16 Apr 2025
手游攻略
Mandragora:巫婆树的耳语 - 如何解锁抓钩
18 Apr 2025
手游攻略
<🎜>掩盖:探险33-如何获得完美的色度催化剂
27 Apr 2025
手游攻略