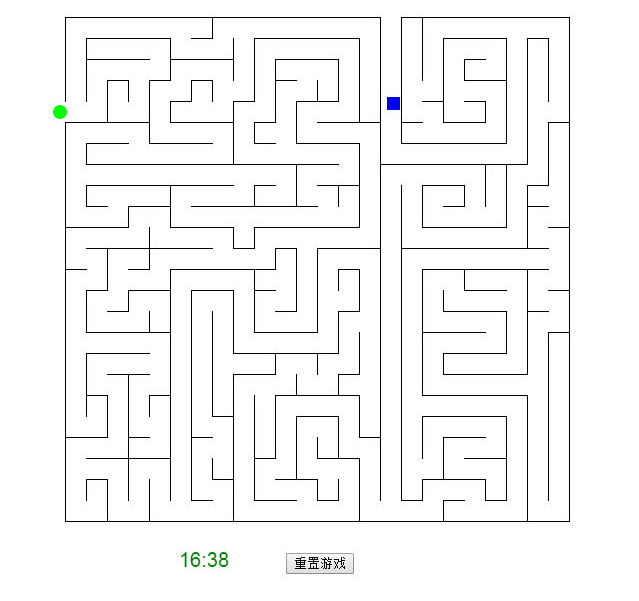
html5的迷宫网页游戏代码
// 425 (X), 3 (Y) RECTANGLE
// 542 (center X), 122 (center Y) CIRCLE
var canvas = document.getElementById("mazecanvas");
var context = canvas.getContext("2d");
var currRectX = 425;
var currRectY = 3;
var mazeWidth = 556;
var mazeHeight = 556;
var intervalVar;
function drawMazeAndRectangle(rectX, rectY) {
makeWhite(0, 0, canvas.width, canvas.height);
var mazeImg = new Image();
mazeImg.onload = function() {
context.drawImage(mazeImg, 0, 0);
drawRectangle(rectX, rectY, "#0000FF");
context.beginPath();
//终点标志
context.arc(15, 115, 7, 0, 2 * Math.PI, false);
context.closePath();
context.fillStyle = '#00FF00';
context.fill();
};
mazeImg.src = "img/maze2.gif";
}
一款基于html5 canvas实现的走出迷宫网页小游戏代码,html5迷宫游戏下载,迷宫游戏在线玩。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用 html css 和 javascript 的迷宫游戏代码
使用 html css 和 javascript 的迷宫游戏代码
19 Oct 2024
在 Instagram 上关注我们:https://www.instagram.com/webstreet_code/ 代码
 如何实现网页版别踩白块的游戏 (代码示例)
如何实现网页版别踩白块的游戏 (代码示例)
12 Sep 2018
本篇文章给大家带来的内容是如何使用如何实现网页版别踩白块的游戏 (代码示例) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 关于css3的详细介绍
关于css3的详细介绍
15 Jun 2017
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。1、HTML5视频破碎重组特效 强大视觉冲击HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合...
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下
 如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
28 Dec 2024
HTML5 中对象的存储本地和会话存储查询:HTML5 的 localStorage 和 sessionStorage 能够有效存储原始数据...
 css3 transform属性详解及transform使用总结
css3 transform属性详解及transform使用总结
07 Jun 2017
近年来 HTML5 和 CSS3 发展迅速,国内外不乏一些大站,酷站都在使用最新的技术,各家厂商的浏览器对它们的兼容性越来越好。CSS3中有一个强大的属性 Transform。有了这个特性,各种特效轻松搞定。


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。