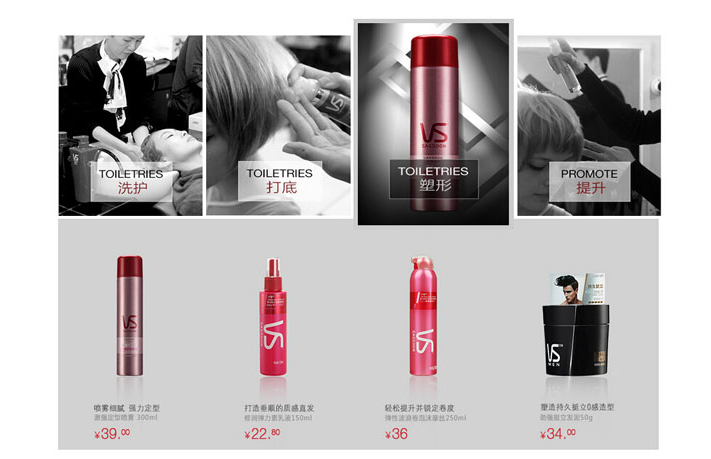
html5的图片选项卡切换代码
这是一款鼠标经过图片时自动轮播切换产品商品图片展示特效,jQuery图片选项卡切换代码。
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
</div>
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了jQuery css实现的切换图片功能代码,涉及jQuery响应鼠标事件动态变换页面元素样式的相关技巧,需要的朋友可以参考下
16 May 2016
这篇文章主要介绍了JavaScript实现图片滑动切换的代码示例分享,能够控制包括滑动时间和切换数量等,需要的朋友可以参考下
 详细介绍7款让人惊叹的HTML5粒子动画特效详解
详细介绍7款让人惊叹的HTML5粒子动画特效详解
06 Mar 2017
HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。本文要分享7款让人惊叹的HTML5粒子动画特效,这些粒子特效都提供源代码下载供大家学习。 1、HTML5 Canvas粒子模拟效果 这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效..


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。