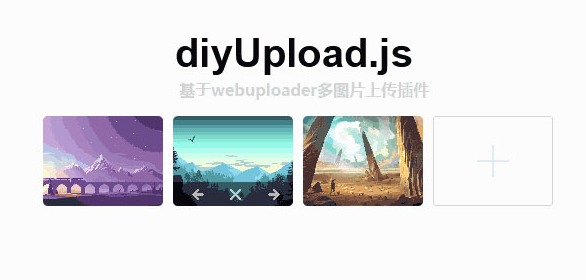
webuploader.js多图片上传插件
webuploader.js多图片上传插件是一款支持多图同时上传,可调整图片排列顺序,可删除上传图片代码。
$(function(){
//上传图片
var $tgaUpload = $('#goodsUpload').diyUpload({
url:'uploadFilePath',
success:function( data ) { },
error:function( err ) { },
buttonText : '',
accept: {
title: "Images",
extensions: 'gif,jpg,jpeg,bmp,png'
},
thumb:{
width:120,
height:90,
quality:100,
allowMagnify:true,
crop:true,
type:"image/jpeg"
}
});
});
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
这篇文章主要介绍了jQuery插件jcrop Fileapi完美实现图片上传 裁剪 预览的代码,非常的简单实用,效果也很棒,有需要的小伙伴可以参考下。
 拼多多怎么上传商品图片 拼多多上传商品图片教程
拼多多怎么上传商品图片 拼多多上传商品图片教程
19 Jun 2024
拼多多开店,审核成功即可入驻,入驻完成后就需上货,而拼多多上货用相应的上货工具会省时省力,事半功倍,甩手拼多多上货助理可以把自己的淘宝店铺商品复制搬家到拼多多店铺,解决店铺上新的烦恼,是上万家拼多多商家力挺的上新神器。那么,作为新手的我们,我们应该怎样往拼多多上上传商品图片呢?现在我们就一起去看一下吧!方法:登录拼多多上货助理点击左上角的抓取淘宝,点击配置店铺,输入账号名和密码点击保存,在选择店铺选项中选择已配置好的店铺输入商品地址 可以同时输入不同的商品地址,如下图输入将要抓取商品的类目,输
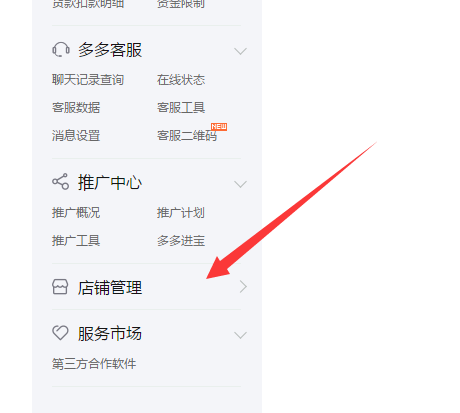
 拼多多商家后台如何上传空间图片-拼多多商家后台上传空间图片的方法
拼多多商家后台如何上传空间图片-拼多多商家后台上传空间图片的方法
04 Mar 2024
小伙伴们知道拼多多商家后台如何上传空间图片吗?今天小编就来讲解拼多多商家后台上传空间图片的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。第一步:在拼多多商家后台,选中左侧的“店铺管理”。第二步:展开店铺管理后,选中“图片空间”。第三步:右边刷新页面后,选中“上传”。第四步:弹出窗口,选好相对应的图片确定就可以了。第五步:最后如图就是显示上传成功后的图片。
13 Jun 2016
php图片文件上传实例代码。提供一款简单实用的php图片文件上传实例代码 php教程图片文件上传实例代码 html xmlns=http://www.bkjia.com/1999/xhtml head meta http-equiv=content-type con
 Vue实战:图片上传组件开发
Vue实战:图片上传组件开发
24 Nov 2023
Vue实战:图片上传组件开发引言:图片上传是Web开发中常见的需求之一。本文将介绍如何使用Vue框架开发一个简单的图片上传组件,并提供具体的代码示例。一、需求分析我们的图片上传组件应具备如下功能:用户能够选择一张图片进行上传;点击上传按钮后,将选中的图片上传到服务器;显示上传进度,并提供取消上传的功能;上传完成后,显示上传成功的提示,并提供查看上传结果的链接
 帝国cms怎么上传图片文件
帝国cms怎么上传图片文件
17 Apr 2024
可以通过文件选择器或拖放上传图片文件:文件选择器:登录后台,在文本编辑器中点击“图片”按钮,选择图片上传;拖放:将图片拖到文本编辑器中,支持HTML5文件拖放的浏览器可直接上传图片。
 确保图片上传安全:如何验证上传的文件是否为正版图片
确保图片上传安全:如何验证上传的文件是否为正版图片
09 Sep 2024
确保安全图像上传:指南 在开发图像上传功能时,确保上传的文件是有效的图像(而不仅仅是用图像扩展名重命名的恶意文件)非常重要。以下是一些提示和注意事项
06 Jun 2016
YII中使用webuploader上传图片。因为没有csrfToken,YII报了bad request的错误。如何才能在webuploader中向服务器提交csrfToken (csrfToken可以获取到)? 报错信息


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER