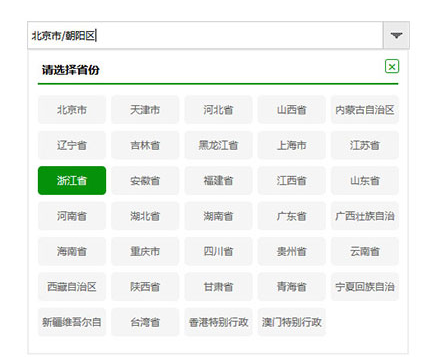
jQuery弹出式下拉框省市区三级联动选择
代码片段:
<脚本类型=“text/javascript”src=“js/jquery.min.js”>
<脚本类型=“text/javascript”src=“js/Popt.js”>
<脚本类型=“text/javascript”src=“js/city.json.js”>
<脚本类型=“text/javascript”src=“js/citySet.js”>
<样式类型=“text/css”>
* { -ms-word-wrap: 断词;自动换行:断词; }
html { -webkit-text-size-调整:无;文本大小调整:无; }
html, 正文 {高度:99%;宽度:99%; }
.wrap{宽度:464px;高度:34px;边距:20px auto;边框:0;位置:相对;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px 实线# c9cacb;}
s{位置:绝对;顶部:1px;右:0;宽度:32px;高度:32px;背景:url(“img/arrow.png”)无重复;}
._citys { 宽度:450px;显示:内联块;边框:2px实线#eee;内边距:5px;位置:相对; }
._citys span { 颜色:#05920a;高度:15px;宽度:15 像素;行高:15px;文本对齐:居中;边框半径:3px;位置:绝对;右:10 像素;顶部:10 像素;边框:1px实线#05920a;光标:指针; }
._citys0 { 宽度:95%;高度:34像素;行高:34px;显示:内联块;边框底部:2px实心#05920a;内边距:0px 5px;字体大小:14px;字体粗细:粗体;左边距:6px; }
._citys0 li { 显示:内联块;行高:34px;字体大小:15px;颜色:#888;宽度:80px;文本对齐:居中;光标:指针; }
._citys1 { 宽度:100%;显示:内联块;内边距:10px 0; }
._citys1 a { 宽度:83px;高度:35 像素;显示:内联块;背景颜色:#f5f5f5;颜色:#666;左边距:6px;顶部边距:3px;行高:35px;文本对齐:居中;光标:指针;字体大小:12px;边框半径:5px;溢出:隐藏; }
._citys1 a:hover { 颜色: #fff;背景颜色:#05920a; }
.AreaS { 背景颜色:#05920a !重要;颜色:#fff!重要; }
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...
 jQuery与Zepto是什么区别
jQuery与Zepto是什么区别
20 Nov 2020
jQuery与Zepto区别:1、添加id时jQuery不会生效而Zepto会生效;2、zepto中没有为原型定义extend方法而jquery有;3、zepto由盒模型决定,而jquery会忽略盒模型。
 css3动画和jquery动画有什么区别
css3动画和jquery动画有什么区别
28 Apr 2022
css3动画和jquery动画的区别:1、css3可以设置3d动画,jquery不能实现3d动画;2、css的2d矩阵动画效率较高,其他属性动画效率低,jquery利用margin和left、top模拟的矩阵动画效率低,其他属性动画效率高。
 8个很酷的jQuery动画效果教程
8个很酷的jQuery动画效果教程
26 Feb 2025
jQuery动画效果教程:告别Flash动画,拥抱jQuery动画时代! 过去,网站上的动画效果通常都依赖Flash。但现在,有了jQuery,您可以轻松创建各种动画效果。以下是一些jQuery动画效果教程,助您开启动画之旅!相关阅读: 10款CSS3和jQuery加载动画解决方案 3D JavaScript动画——three.js 仿Foursquare的jQuery动画式Feed显示 本教程将向您展示如何使用jQuery轻松创建一个RSS滚动字幕效果。 源码 演示 jQue
 选择从jQuery ajax响应字符串返回的元素的秘密
选择从jQuery ajax响应字符串返回的元素的秘密
24 Feb 2025
本文演示了如何通过利用JQuery的选择引擎通过AJAX调用从静态页面提取特定的HTML片段来有效地重复使用内容。 该技术在处理时特别有用
 7很酷的jQuery移动插件
7很酷的jQuery移动插件
25 Feb 2025
7款超赞的jQuery Mobile插件,让你的移动设备网页更出色! 如今,智能手机配备了高效的网页浏览器,我们特此推荐7款酷炫的jQuery Mobile插件,提升移动设备用户体验。以下插件将让你的移动设备使用更便捷!相关文章: 4 jQuery Mobile 价格滑块 (范围选择) 50 个 jQuery Mobile 开发技巧 jQuery Wiggle 插件:为移动设备带来晃动效果 jQuery Wiggle 是一款 jQuery 插件,可模拟 iPhone 长按图标时的晃


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER