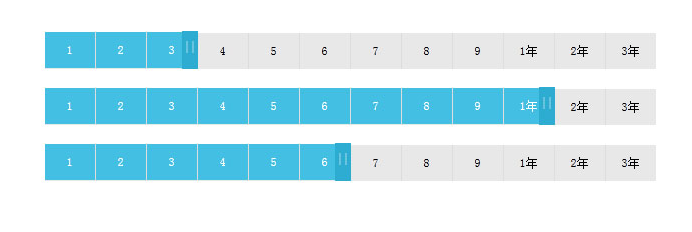
jQuery仿阿里云滑动杆购买日期选择插件
代码片段:
js代码
<script type="text/javascript">
//滑动插件
;(function($) {
$.fn.sliderDate = function(setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function() {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = 50+1; //单个li的宽度
//滚动指定的位置
var sliderToDes = function(index){
//最大不能超过11
if(index > 11){
index = 11;
}
//最小不能小于 0
if(index < 0){
index = 0;
}
//背景动画
$sliderBar.animate({
"width" : liWid*(index+1)
},500);
//执行回调
if(setting.callback){
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function(e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function(e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove',function(ev){
wid = ev.pageX - pointX
if(wid > 20 && wid < 620){
$sliderBar.css("width", wid);
}
}).on('mouseup',function(e){
$(this).off('mousemove mouseup');
var index = Math.ceil(wid/liWid) - 1;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function(){
function a(index){
console.log(index+1);
}
$("#slider-date-1").sliderDate({callback:a});
function b(index){
console.log(index+1);
}
$("#slider-date-2").sliderDate({callback:b});
function c(index){
console.log(index+1);
}
$("#slider-date-3").sliderDate({callback:c});
});
</script>
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 使用jQuery的10个惊人的图像效果
使用jQuery的10个惊人的图像效果
10 Mar 2025
十款惊艳的jQuery图像特效插件,为您的网站注入时尚活力!利用这些jQuery图像特效插件,您可以轻松转换网站上的普通图像,增强图像效果,创建画廊、滚动器,让您的网站焕然一新! 结合CSS和jQuery的图像分割特效 本教程将创建一个图像分割特效。它类似于滑动门效果,图像向左或向右滑动,显示其背后的文本,但不同之处在于,该效果看起来像是图像被分成两半,一部分向左移动,另一部分向右移动。 Source jQuery图像扭曲脚本 ImageWarp为页面上的选定图像添加了有趣的扭曲效果
 10个jQuery插件可提供酷炫效果
10个jQuery插件可提供酷炫效果
27 Feb 2025
这篇文章展示了十个杰出的jQuery插件,可提供独特的视觉效果。 让我们探索这些插件及其功能! jQuery镜头耀斑效果插件:此插件毫不费力地为Yo添加了时尚的镜头效果
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...
 10个魔术jQuery文本效果插件
10个魔术jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,让你的网站脱颖而出!jQuery不仅仅用于菜单和动画效果。利用jQuery,你还可以创建吸引人的文字特效,并巧妙地运用文字与用户进行有效沟通。通过这个合集,你可以创建文字渐变、文字飞入效果、文字辉光等等。尽情享受吧! Codename Rainbows 我们运用一些JavaScript和CSS魔法,为任何文本应用双色渐变。还可以应用阴影和高光。这在大型网站或动态内容中特别有效,因为在这些情况下为每个实例创建图像是不切实际的。 来源 jQuer
 jQuery与Zepto是什么区别
jQuery与Zepto是什么区别
20 Nov 2020
jQuery与Zepto区别:1、添加id时jQuery不会生效而Zepto会生效;2、zepto中没有为原型定义extend方法而jquery有;3、zepto由盒模型决定,而jquery会忽略盒模型。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER