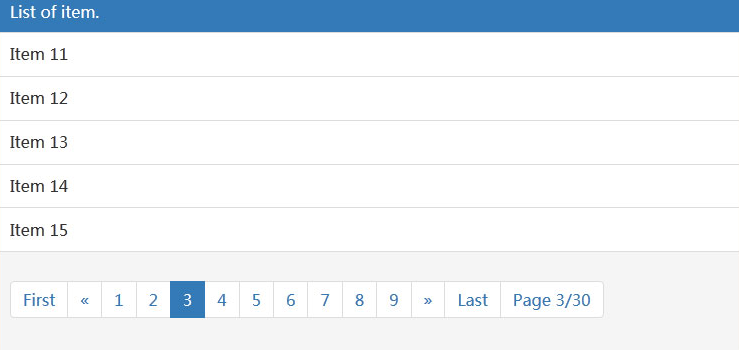
jQuery+Bootstrap动态分页插件
代码片段:
jQuery(文档).ready(函数($){
for (var i = 1; i <= 150; i ) {
$('.list-group').append('
}
$('.list-group').paginathing({
每页: 5,
限制分页: 9,
容器类:'面板页脚',
页码:true
})
$('.table tbody').paginathing({
每页: 2,
insertAfter: '.table',
页码:true
});
});
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery分页插件
jQuery分页插件
17 Feb 2025
本文回顾了几个JQuery分页插件,该插件于2017年2月更新,以供准确性。 表现出广泛的结果列表效率低下是一个常见的问题。分页提供了出色的解决方案。当服务器端分页获取分页co
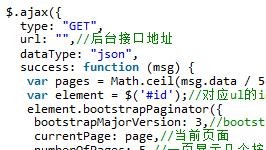
 bootstrap paginator分页插件使用方法
bootstrap paginator分页插件使用方法
19 Jan 2018
Bootstrap Paginator是一款基于Bootstrap的js分页插件,本文主要给大家介绍bootstrap paginator分页插件的两种使用方式,一起看看吧,希望能帮助到大家。
 如何使用 jQuery/JavaScript 将文件夹中的图像动态加载到网页中?
如何使用 jQuery/JavaScript 将文件夹中的图像动态加载到网页中?
03 Nov 2024
使用 jQuery/JavaScript 将文件夹中的图像加载到网页中问题:我们如何将特定文件夹中的所有图像动态加载到...
 如何在jQuery中处理动态插入的Iframe的Ready事件?
如何在jQuery中处理动态插入的Iframe的Ready事件?
25 Nov 2024
在 jQuery 中处理动态插入的 iframe 的就绪事件当利用 jQuery 动态显示 iframe 来响应用户点击时,它...
 如何在 jQuery 中将 Onclick 事件绑定到动态插入的 HTML 元素?
如何在 jQuery 中将 Onclick 事件绑定到动态插入的 HTML 元素?
13 Nov 2024
jQuery:将 Onclick 事件绑定到动态插入的 HTML 元素在 jQuery 中,可以将事件处理程序绑定到添加到的元素...
 如何使用 jQuery 的 load 事件在动态插入的 iframe 中执行代码?
如何使用 jQuery 的 load 事件在动态插入的 iframe 中执行代码?
16 Nov 2024
在动态插入的 iframe 中执行代码当使用 jQuery Thickbox 在父页面中显示 iframe 时,可能会出现以下问题:
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER