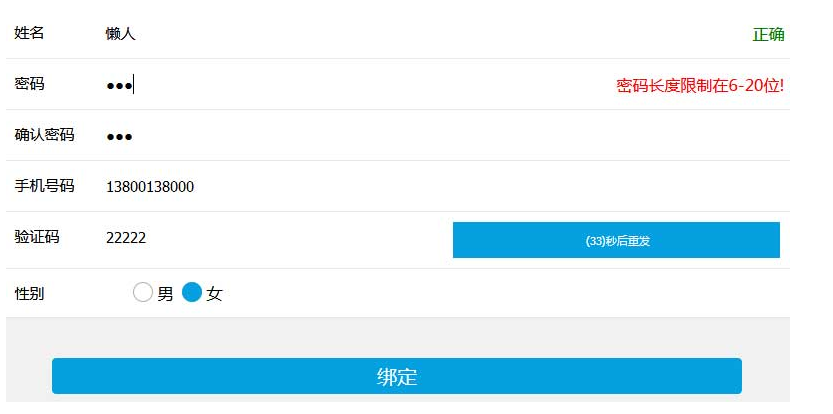
手机端的注册表单验证js代码
js代码
<script type="text/javascript">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("请输入您的用户名!");
document.getElementById("tish").innerHTML = "<font color='red'>请输入您的用户名!</font>";
form1.name.focus();
return false;
}
document.getElementById("tish").innerHTML = "<font color='green'>正确</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert("用户名长度限制在4-15位!");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == "") {
//alert("请输入密码!");
document.getElementById("ts").innerHTML = "<font color='red'>请输入密码</font>";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("密码长度限制在6-20位!");
document.getElementById("ts").innerHTML = "<font color='red'>密码长度限制在6-20位!</font>";
form1.password.focus();
return false;
}
document.getElementById("ts").innerHTML = "<font color='green'>正确</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>两次密码不相同</font>";
form1.password.focus();
return false;
}
document.getElementById("tishi").innerHTML = "<font color='green'>正确</font>";
// alert("注册成功!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>手机号码错误</font>";
form1.password.focus();
return false;
}
document.getElementById("tss").innerHTML = "<font color='green'>正确</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>验证码不能为空</font>";
form1.code.focus();
return false;
}
document.getElementById("tsi").innerHTML = "<font color='green'>正确</font>";
location.href="homepage.html";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('请输入有效的手机号码!');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = " 重新发送 ";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = " (" + printnr + ")秒后重发";
}
}
</script> 本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 关于css3的详细介绍
关于css3的详细介绍
15 Jun 2017
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。1、HTML5视频破碎重组特效 强大视觉冲击HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合...
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下
 如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
如何在 HTML5 本地和会话存储中存储和检索复杂的 JavaScript 对象?
28 Dec 2024
HTML5 中对象的存储本地和会话存储查询:HTML5 的 localStorage 和 sessionStorage 能够有效存储原始数据...
 css3 transform属性详解及transform使用总结
css3 transform属性详解及transform使用总结
07 Jun 2017
近年来 HTML5 和 CSS3 发展迅速,国内外不乏一些大站,酷站都在使用最新的技术,各家厂商的浏览器对它们的兼容性越来越好。CSS3中有一个强大的属性 Transform。有了这个特性,各种特效轻松搞定。
 分享JavaScript中常用的时间特效
分享JavaScript中常用的时间特效
08 Sep 2017
JS时间特效最常用的三款 ,为大家分享的JS时间特效代码如下 <head> <title>3个最常用的JS时间特效</title> </head> <body> <table width="298" border="0" cellspacing="0" cellpadding="


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。