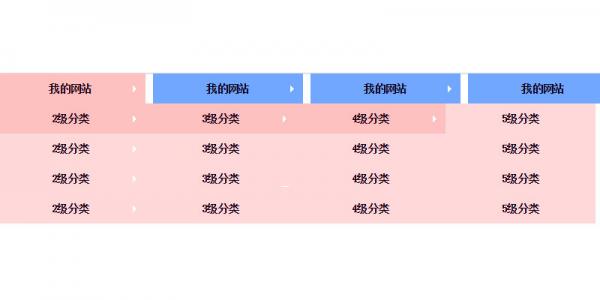
jQuery-实现多级下拉菜单支持多级下拉列表菜单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JavaScript 如何实现多级下拉菜单功能?
JavaScript 如何实现多级下拉菜单功能?
21 Oct 2023
JavaScript如何实现多级下拉菜单功能?在网页开发中,下拉菜单是一个常见且重要的元素,常用于实现导航菜单、分类筛选等功能。而多级下拉菜单,则是在普通下拉菜单的基础上,可以包含更多的层级和更丰富的内容。本文将介绍如何使用JavaScript实现多级下拉菜单功能,同时附上具体的代码示例。首先,我们需要在HTML中定义一个容器元素,用于包裹下拉菜单
16 May 2016
本文给大家分享的是使用jQuery实现简单二级下拉菜单的代码,非常的简单实用,这里推荐给大家,有需要的小伙伴可以美化下,直接带走。
16 May 2016
这篇文章主要介绍了jQuery实现精美的多级下拉菜单特效,主要依托于jQuery的fg.menu.js插件来实现的,效果非常棒,推荐给大家。
16 May 2016
这篇文章主要介绍了jQuery简单实现两级下拉菜单效果代码,基于jQuery遍历简单实现菜单效果,非常具有实用价值,需要的朋友可以参考下

鼠标悬浮效果
 &nbs" alt="用jquery实现的一个超级简单的下拉菜单_jquery">
用jquery实现的一个超级简单的下拉菜单_jquery
&nbs" alt="用jquery实现的一个超级简单的下拉菜单_jquery">
用jquery实现的一个超级简单的下拉菜单_jquery
16 May 2016
这篇文章主要介绍了用jquery实现的一个超级简单的下拉菜单,需要的朋友可以参考下
 如何使用HTML、CSS和jQuery实现无限级别的下拉菜单
如何使用HTML、CSS和jQuery实现无限级别的下拉菜单
24 Oct 2023
如何使用HTML、CSS和jQuery实现无限级别的下拉菜单随着网站功能的不断丰富,下拉菜单已成为网页设计中常见的交互元素之一。在实际开发中,通常会遇到需要实现多级别的下拉菜单的情况。本文将介绍如何使用HTML、CSS和jQuery实现无限级别的下拉菜单,并给出具体的代码示例。一、准备工作在开始编写代码之前,我们需要准备一些基本的文件,包括:HTML文件(i
16 May 2016
这篇文章主要介绍了jQuery实现的精美平滑二级下拉菜单效果代码,通过响应鼠标事件动态修改页面元素属性实现二级下拉菜单效果,需要的朋友可以参考下


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁