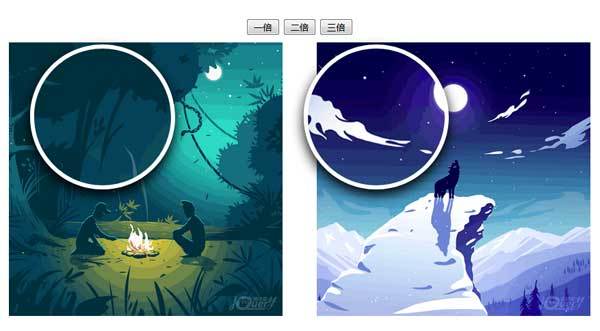
jQuery对比图片放大镜查看代码
简单的jQuery通过放大镜查看两张图片对比代码(不兼容IE6,7,8) 使用说明: 将两张图片分别定义class为:rightImg与laftImg,放到两个DIV容器中。图片布局需调整为左右分布。 使用如下JS即可,//第一个参数是对应的对比图class 第二个参数是放大倍数 $(document).ready(function(){ $(".laftImg").blowup("rightImg",1); $(".rightImg").blowup("laftImg",1); });
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
24 Nov 2017
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果。在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是非常好理解、在之前的文章我们也为大家介绍了JavaScript实现放大镜的实例,今天我们带大家介绍下JavaScript仿淘宝实现放大镜效果的实例!
 带 SVG 的软变形元素
带 SVG 的软变形元素
19 Oct 2024
更改放大倍数以显示不同比例的效果 feBlend a feGussianBlur 与 feColorMatrix 注意:如果您不想要柔和的外观,您可以从 .blob 元素中删除模糊滤镜并使用 alpha 通道
 ## 如何在 Docker 镜像中预缓存 Go 依赖项以加快构建速度?
## 如何在 Docker 镜像中预缓存 Go 依赖项以加快构建速度?
26 Oct 2024
使用预缓存的依赖项高效构建 Docker 镜像构建 Docker 镜像时,最大限度地缩短构建时间至关重要。一种策略...


Hot Tools

jQuery淘宝产品图片放大镜代码
jQuery淘宝产品图片放大镜代码是一款基于jquery.imagezoom插件实现的jQuery放大镜。

jq仿京东商品详细页图片放大镜
jq仿京东商品详细页图片放大镜是一款基于jquery实现的jqzoom仿京东商城商品详细页面图片放大镜特效。

商品图片放大镜插件
基于jQuery的商品图片放大镜查看效果,带阴影的放大镜查看器代码。

jQuery响应式图片放大预览
jQuery响应式图片放大预览是一款jquery etalage图片放大镜插件,鼠标移到小图片放大预览图片。

jQuery图片放大镜插件鼠标悬停图片缩放代码
jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略