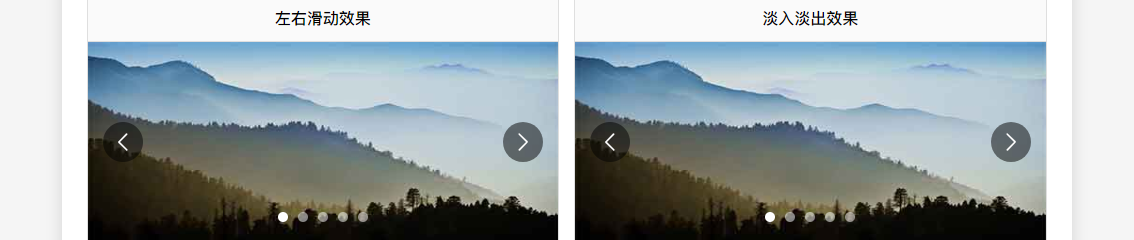
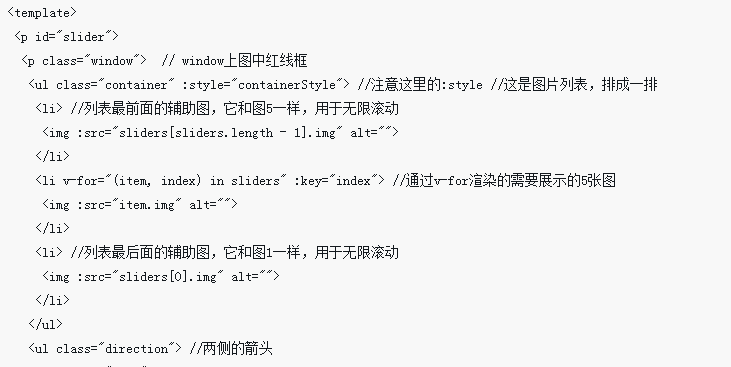
VueJS轮播图插件Vueslideshow
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 在幻灯片浏览视图中不可以进行的操作是什么
在幻灯片浏览视图中不可以进行的操作是什么
25 Mar 2020
在幻灯片浏览视图中不可以进行的操作是修改幻灯片的内容,修改幻灯片内容只能在普通视图的时候进行修改;而在幻灯片浏览视图中可以进行幻灯片的删除、复制和移动,就是不能编辑幻灯片中的文字。
 如何使用 Vue 实现轮播图组件?
如何使用 Vue 实现轮播图组件?
25 Jun 2023
随着移动设备的普及,轮播图组件成为了许多前端项目中必不可少的一部分。在本文中,我们将一步步介绍如何使用Vue实现一个简单的轮播图组件。初始化Vue项目使用Vue-cli初始化一个新的Vue项目,并安装依赖库:vuecreateslideshowcdslideshownpminstall--savevue-routervue-
 Vue文档中的轮播图组件实现方法
Vue文档中的轮播图组件实现方法
20 Jun 2023
随着Web前端技术的不断发展,用户对于页面的需求也在不断提高。其中,轮播图作为Web页面中常见的展示组件,也越来越受到重视。Vue作为当下最流行的前端框架之一,提供了一系列的组件,其中包括轮播图组件。在Vue文档中,我们可以找到一种轮播图组件的实现方法。本文将详细介绍这种实现方法的具体步骤。一、确定需求在实现轮播图组件之前,我们需要确定具体的需求和设计。比如
 如何在react.js中进行分页重启,上一页,下一页
如何在react.js中进行分页重启,上一页,下一页
27 Nov 2024
博客文章:在 React 中构建简单的幻灯片导航组件 在这篇文章中,我们将逐步在 React 中创建一个基本的幻灯片导航组件。该组件允许用户使用“重新启动”、&q 浏览一系列幻灯片
 如何去掉织梦dedecms幻灯片顶部的文字和标题
如何去掉织梦dedecms幻灯片顶部的文字和标题
03 Jan 2020
去掉织梦dedecms幻灯片顶部的文字和标题的方法:首先打开dedecms幻灯片代码文件;然后将其中的代码“textarr[[field:global.autoindex/]] = "[field:title function]”删除即可。
 在没有jQuery的情况下进行简单的JavaScript幻灯片
在没有jQuery的情况下进行简单的JavaScript幻灯片
18 Feb 2025
关键要点 本教程提供了一个逐步指南,用于创建一个简单的JavaScript幻灯片,而无需使用诸如JQuery之类的外部库,该库可以改善由于较少的代码而改善页面性能,并允许使用任何WHIW的幻灯片


热工具

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。