jquery多功能表单验证
第一个数组是要验证的input,第二个数组是配置一些基本参数。验证多选框、单选框、下拉框。发送短信按钮配置
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10 jQuery表单验证插件
10 jQuery表单验证插件
17 Feb 2025
关键要点 HTML5引入了基于浏览器的表单验证的新表单属性,但是它具有限制,例如无法自定义错误消息和样式,以及为输入字段创建模式。 jQuery表单验证插件
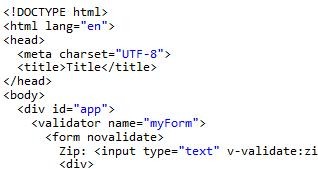
 vue、vue-validator实现表单验证功能
vue、vue-validator实现表单验证功能
14 May 2018
本文主要介绍vue vue-validator 表单验证功能的实现代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
 jQuery验证仅在表单上验证
jQuery验证仅在表单上验证
26 Feb 2025
使用jQuery验证插件时,您可能会在输入字段中键入内容时遇到验证卡顿的问题。当使用触发ajax请求以验证用户输入的自定义验证规则时(例如,检查用户的电子邮件在数据库中是否唯一),这种情况最为常见。卡顿体验很糟糕。要消除持续的验证检查,请向表单验证函数添加以下参数: onkeyup: false, onclick: false, onfocusout: false, 因此,您的验证函数可能如下所示: $("#form").validate({ onkeyup: fal
 jQuery Group DOB规则表单验证
jQuery Group DOB规则表单验证
23 Feb 2025
jQuery表单验证分组规则详解及常见问题解答 如果需要验证多个字段作为一个整体(例如:出生日期、地址等),而不是显示三个单独的验证消息,可以使用以下方法!将验证规则分组到一个验证消息中,非常实用! $("form").validate({ rules: { DayOfBirth: { required: true }, MonthOfBirth: { required: true }, YearOfBirth: { required
 人工智能表单验证
人工智能表单验证
23 Oct 2024
人工智能在表单验证中占有一席之地吗?我相信它确实如此,在这篇文章中我将向您展示它可以应用在哪里、为什么它有意义以及如何构建它。 背景 Dea 是我的新初创公司,帮助建筑商跟踪、规划和交付他们的下一代产品
 如何使用 jQuery 和 Webshims 自定义 HTML5 表单验证弹出窗口?
如何使用 jQuery 和 Webshims 自定义 HTML5 表单验证弹出窗口?
07 Nov 2024
如何自定义 HTML5 表单验证弹出窗口在 HTML5 中,表单为必填字段提供内置验证功能。然而,默认...
 微信小程序实现简单input正则表达式的验证功能
微信小程序实现简单input正则表达式的验证功能
22 Jun 2018
这篇文章主要介绍了微信小程序实现简单input正则表达式验证功能,结合实例形式分析了微信小程序input组件事件绑定及正则验证相关操作技巧,需要的朋友可以参考下


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计