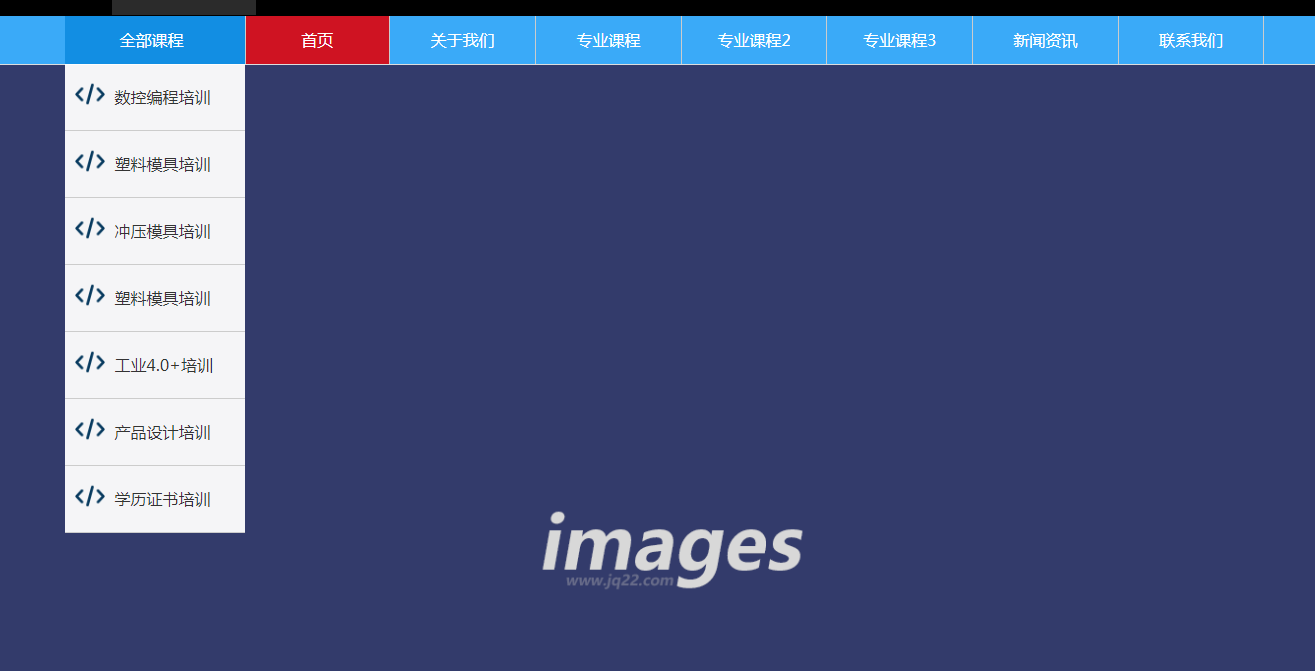
jQuery自适应导航
PC端导航条的宽度自适应,js根据导航个数动态均分长度。
左侧二级菜单可以删除,但是在删除后要修改css的长度
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...
 jQuery与Zepto是什么区别
jQuery与Zepto是什么区别
20 Nov 2020
jQuery与Zepto区别:1、添加id时jQuery不会生效而Zepto会生效;2、zepto中没有为原型定义extend方法而jquery有;3、zepto由盒模型决定,而jquery会忽略盒模型。
 css3动画和jquery动画有什么区别
css3动画和jquery动画有什么区别
28 Apr 2022
css3动画和jquery动画的区别:1、css3可以设置3d动画,jquery不能实现3d动画;2、css的2d矩阵动画效率较高,其他属性动画效率低,jquery利用margin和left、top模拟的矩阵动画效率低,其他属性动画效率高。
 jQuery框架概述
jQuery框架概述
26 Aug 2020
1. jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。jQuery库包含以下功能:HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities2.jQury优势 轻量级、强大...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER