css3渐变进度条动效
css3背景属性绘制渐变的进度条加载动画特效。这是一款进度条交互动效。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
17 May 2016
这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
 ppt怎么制作进度条动画效果图 ppt设置进度条动画效果教程
ppt怎么制作进度条动画效果图 ppt设置进度条动画效果教程
27 Aug 2024
wps办公软件是小伙伴们非常熟悉的一款办公软件,很多时候它也可以制作幻灯片,想要让幻灯片内容显得不那么的单调,我们可以在幻灯片中设计一个动画的进度条,但是我们应该怎样去设置呢?接下来小编就来说说具体操作步骤,感兴趣的话一起来看看吧。制作方法1、首先新建一张幻灯片,插入【矩形】。2、将矩形调整为与幻灯片页面一样大小。3、接着再将【插入】点击一下,选择【形状】,然后选择插入【圆角矩形】。4、在幻灯片的上方插入一个圆角矩形,调整圆角矩形的圆角弧度,将圆角弧度调整到最大。5、然后将圆角矩形选中,点击【填
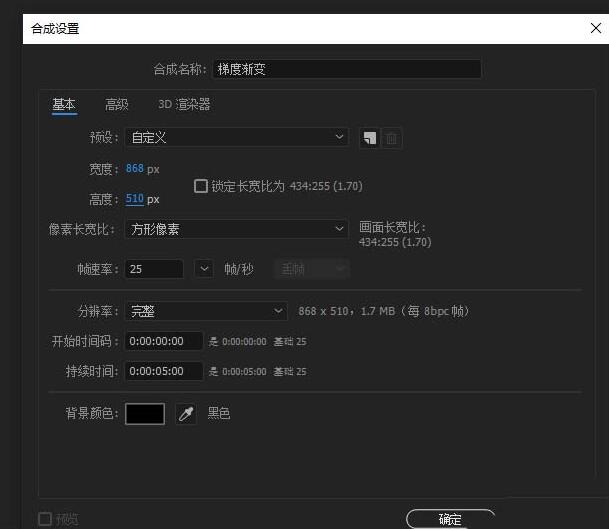
 AE为图片加上动态的梯度渐变效果的操作内容
AE为图片加上动态的梯度渐变效果的操作内容
07 Apr 2024
1、打开AE,命名梯度渐变,调整相应的参数。2、ctrl+i导入准备好的图片素材,并将图片素材拉入时间线面板内。3、选中图片素材,添加梯度渐变,效果-生成-梯度渐变。4、图片素材,添加梯度渐变之后,图片就会出现默认的渐变效果。渐变起点:设置起点的位置。起始颜色:设置起点的颜色。渐变终点:设置结束的位置。结束颜色:设置结束的颜色。渐变形状:线性渐变和径向渐变渐变散射:设置渐变的扩散程度,当数值很大的时候,可以看到渐变会产生一种颗粒感。与原始图像混合:通过百分比来设置跟原始图像的混合程度;100%原
 如何使用Vue和Element-UI实现进度条和加载动画效果
如何使用Vue和Element-UI实现进度条和加载动画效果
21 Jul 2023
如何使用Vue和Element-UI实现进度条和加载动画效果Vue.js是一款轻量级的前端框架,而Element-UI是一个基于Vue.js的UI组件库,它提供了丰富的组件和交互效果,可以帮助我们快速开发出漂亮的前端界面。本文将介绍如何使用Vue和Element-UI实现进度条和加载动画效果。1.安装并引入Element-UI首先,
 HTML、CSS和jQuery:制作一个带有动画效果的加载进度条
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条
27 Oct 2023
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条加载进度条是一种常见的网页加载效果,它能让用户清晰地看到当前页面加载的进度,提升用户体验。在本篇文章中,我们将使用HTML、CSS和jQuery来制作一个带有动画效果的加载进度条,并且会提供具体的代码示例。HTML结构首先,让我们来创建HTML的基本结构。我们需要一个包含进度条的容器元素,并在
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效