图片全屏自适应轮播
jQuery自适应全屏轮播插件Full-Screen-Carousel
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS实现网页背景图片自适应全屏详解
CSS实现网页背景图片自适应全屏详解
07 Feb 2018
本文主要和大家介绍CSS实现网页背景图片自适应全屏的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
 PHP替换字符串实现图片自适应屏幕实例代码
PHP替换字符串实现图片自适应屏幕实例代码
10 Mar 2018
今天我在从数据库中读取商品详情信息字段的时候 不是字符串,用echo 输入的话网页直接就解析成HTML格式,所以无法到安卓端来操作字符串,于是想到了在服务端动手,下面代码中,分别做了三件事,第一 读取到字段内容,第二替换无用字符串并且设置图片的宽度,第三修改目标字段为图片。
 在幻灯片浏览视图中不可以进行的操作是什么
在幻灯片浏览视图中不可以进行的操作是什么
25 Mar 2020
在幻灯片浏览视图中不可以进行的操作是修改幻灯片的内容,修改幻灯片内容只能在普通视图的时候进行修改;而在幻灯片浏览视图中可以进行幻灯片的删除、复制和移动,就是不能编辑幻灯片中的文字。
 如何在react.js中进行分页重启,上一页,下一页
如何在react.js中进行分页重启,上一页,下一页
27 Nov 2024
博客文章:在 React 中构建简单的幻灯片导航组件 在这篇文章中,我们将逐步在 React 中创建一个基本的幻灯片导航组件。该组件允许用户使用“重新启动”、&q 浏览一系列幻灯片
 如何去掉织梦dedecms幻灯片顶部的文字和标题
如何去掉织梦dedecms幻灯片顶部的文字和标题
03 Jan 2020
去掉织梦dedecms幻灯片顶部的文字和标题的方法:首先打开dedecms幻灯片代码文件;然后将其中的代码“textarr[[field:global.autoindex/]] = "[field:title function]”删除即可。
 如何在Google幻灯片中设置图像透明度?
如何在Google幻灯片中设置图像透明度?
25 Apr 2023
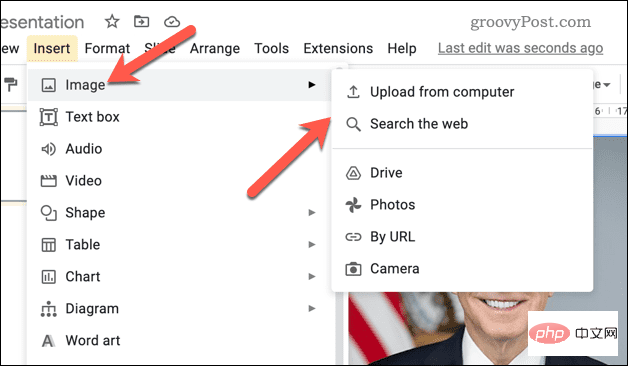
如何更改Google幻灯片中图像的透明度Google幻灯片允许您对图像进行微小的更改。您可以使用Google幻灯片中的“格式选项”菜单来更改您插入的任何图像的透明度级别。要使用Google幻灯片中的“格式选项”菜单使图像透明:打开您现有的Google幻灯片演示文稿或创建一个新的。在其中一张幻灯片的演示文稿中选择现有图像。或者,通过按“插入”> “图像” 并选择其中一个上传选项来添加图像。选择图像后,按工具栏中的格式选项按钮。或者,右键单击图像并选择格式选项。“ 格式选项”菜单


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。








