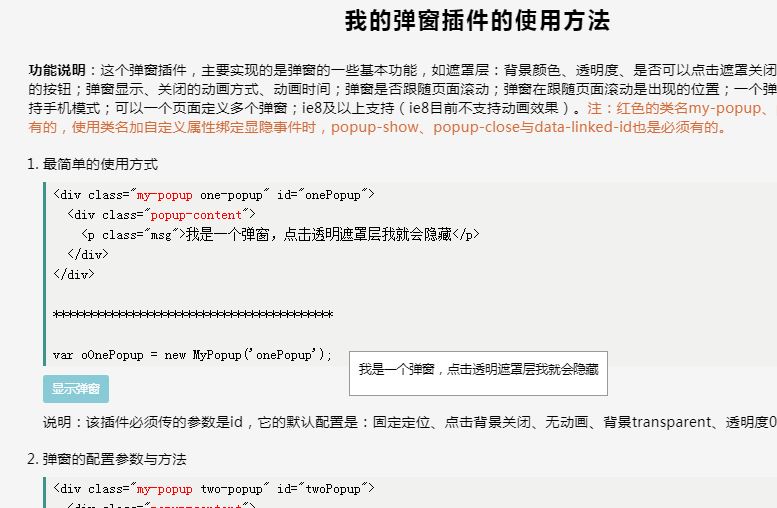
弹窗插件
弹窗提供基本功能,并且支持ie8及以上的浏览器。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 在vue项目中如何使用sweetalert2弹窗插件
在vue项目中如何使用sweetalert2弹窗插件
16 Jul 2018
这篇文章主要介绍了关于在vue项目中如何使用sweetalert2弹窗插件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
 什么是jQuery插件
什么是jQuery插件
30 May 2019
jquery插件就是一些人用jquery写的一些工具,我们在调用时只需要用很少的代码就能实现很好的效果,编写jquery插件的目的主要是给已经有的一系列方法或函数做一个封装,以便在其他地方重复使用,方便后期维护和提高开发效率。
 5 jQuery文本旋转弧插件
5 jQuery文本旋转弧插件
22 Feb 2025
五款jQuery文字旋转弧形插件推荐,助您提升文本布局设计! 相关文章: 10款jQuery文本转换插件 5款jQuery文本填充调整大小插件 CircleType.js 一款轻量级(4kb) jQuery插件,让您轻松将文本设置成圆形排列。 源码及演示 2. ARCTEXT.JS 使用CSS3和jQuery实现文本曲线效果。 源码及演示 3. Pete R.出品的jQuery超简易文本旋转器 只需少量甚至无需任何标记,即可为您的网站添加超简易的旋转文本效果。 源码及演示 4. ke
 我的前5个jQuery过滤器和排序插件
我的前5个jQuery过滤器和排序插件
21 Feb 2025
五个用于过滤和排序的顶级jQuery插件 本文重点介绍了用于过滤和分类的五个出色的jQuery插件,每个插件都提供独特的功能和视觉效果。 这些插件简化了动态管理con的过程
 6 jQuery形式向导插件
6 jQuery形式向导插件
16 Feb 2025
精简版 jQuery 表单向导插件指南 本文概述了六款流行的 jQuery 表单向导插件,帮助您轻松创建多步骤表单,提升用户体验。 关键要点: jQuery 表单向导插件将大型表单分解成多个步骤,避免用户感到信息过载。 本文推荐六款流行插件:jQuery Steps、jQuery Smart Wizard、formToWizard、jQuery Stepy、Twitter Bootstrap Wizard 和 jQuery.wizard,它们各有特色,例如异步内容加载、高度自定义性和 Boot
 如何检测弹出窗口中的窗口加载事件
如何检测弹出窗口中的窗口加载事件
24 Oct 2024
本文解决了在 JavaScript 中检测新打开的弹出窗口何时完全加载的挑战。它强调了使用 $(window.popup).onload 的常见方法的局限性,并探索了利用 na 的替代解决方案
 jQuery分页插件
jQuery分页插件
17 Feb 2025
本文回顾了几个JQuery分页插件,该插件于2017年2月更新,以供准确性。 表现出广泛的结果列表效率低下是一个常见的问题。分页提供了出色的解决方案。当服务器端分页获取分页co
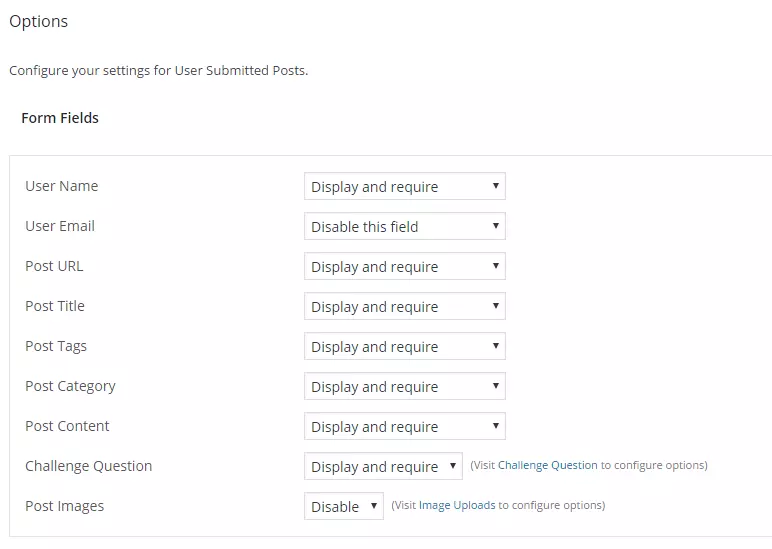
 最好的WordPress多作者管理插件
最好的WordPress多作者管理插件
15 Feb 2025
本文探讨了基本的WordPress插件,以有效地管理多作者网站。 在深入研究特定解决方案之前,让我们检查一下强大的多作者管理插件应提供的关键功能。 有效M的关键特征
 开发jQuery插件简介
开发jQuery插件简介
17 Feb 2025
jQuery 插件:提升开发效率的利器 本文将深入探讨 jQuery 插件的开发,阐述其优势并指导您逐步创建自己的插件。 jQuery 插件能够显着缩短开发时间,提高代码复用率。只需编写一次功能代码,即可在多个项目中重复使用,极大提升开发效率。我们将以一个名为 fancytoggle 的示例插件为例,演示插件开发的各个环节。该插件用于切换嵌套元素(例如列表项)的可见性,创建类似手风琴的交互式组件,例如常见问题解答 (FAQ) 部分。 您可以访问 CodePen 查看 fancytoggle 插件


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER