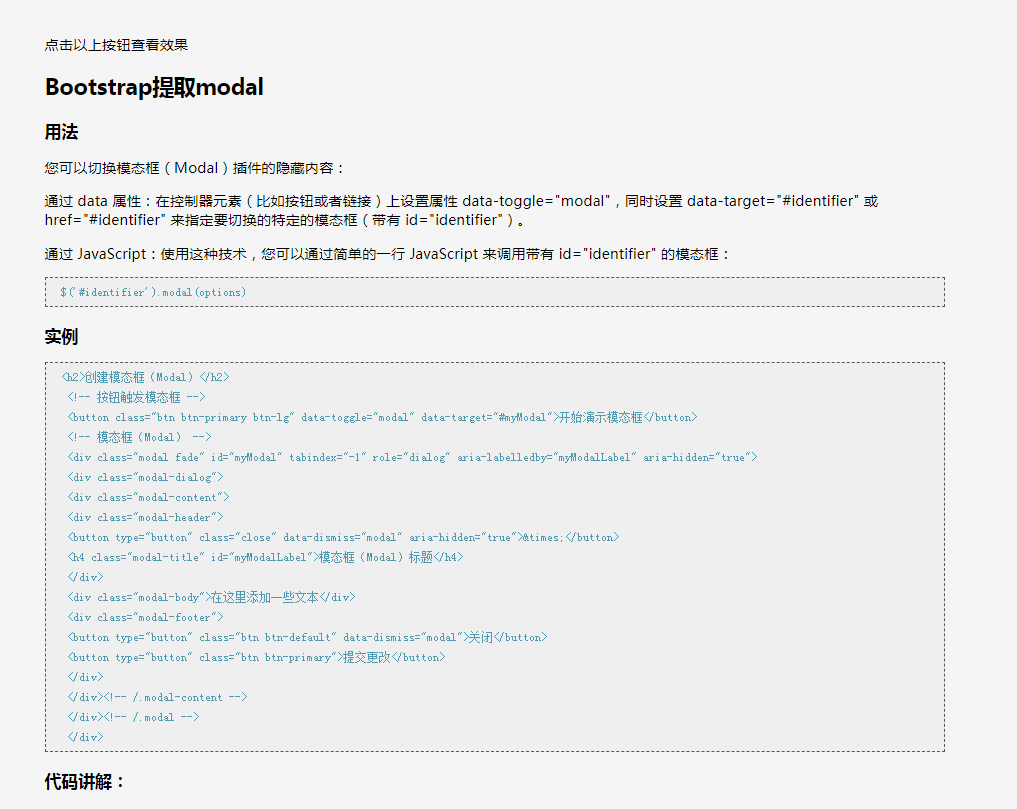
Bootstrap提取modal
modal所有参数都可以使用
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何从 jQuery 中的 AJAX 响应中提取特定数据?
如何从 jQuery 中的 AJAX 响应中提取特定数据?
25 Dec 2024
在 jQuery 中使用 AJAX 请求回调:提取特定数据使用 jQuery 的 AJAX 功能时,经常会遇到以下情况...
 如何使用JavaScript/jQuery高效提取表单数据?
如何使用JavaScript/jQuery高效提取表单数据?
01 Dec 2024
使用 JavaScript/jQuery 检索表单数据问题:我们如何以与经典 HTML 表单提交类似的方式有效地提取表单数据?...
 如何使用 PHP 从 CSS 文件中提取包含'postclass”的类名?
如何使用 PHP 从 CSS 文件中提取包含'postclass”的类名?
29 Oct 2024
利用 PHP 解析 CSS 文件问题:如何使用 PHP 有效解析 CSS 文件,特别是提取包含...的类名
 如何使用正则表达式从 URL 中提取 ID?
如何使用正则表达式从 URL 中提取 ID?
24 Oct 2024
本文提供了使用正则表达式和特定于语言的函数提取字符串的特定部分(尤其是 URL 中的 ID)的技术。解决的主要问题是如何有效地捕获上次发生后的字符
 如何使用 PHP 和正则表达式从文本中高效提取 URL?
如何使用 PHP 和正则表达式从文本中高效提取 URL?
14 Dec 2024
PHPQuery 中文本的高效 URL 提取使用正则表达式从以下文本中提取 URL,特别是 preg_match():$string =...
 为什么我的 Bootstrap Modal 抛出'TypeError: $(...).modal is not a function”错误?
为什么我的 Bootstrap Modal 抛出'TypeError: $(...).modal is not a function”错误?
05 Nov 2024
jQuery 错误:$(...).modal 不是 Bootstrap ModalProblem 的函数在使用 Codeigniter 和 Bootstrap 的应用程序中,动态插入...
 如何在Python中提取包含特定子字符串的字符串?
如何在Python中提取包含特定子字符串的字符串?
20 Oct 2024
识别包含特定子字符串的字符串要提取包含给定子字符串的特定字符串列表,我们可以利用Python强大的过滤功能。一种有效的方法是利用列表理解,如所示


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER