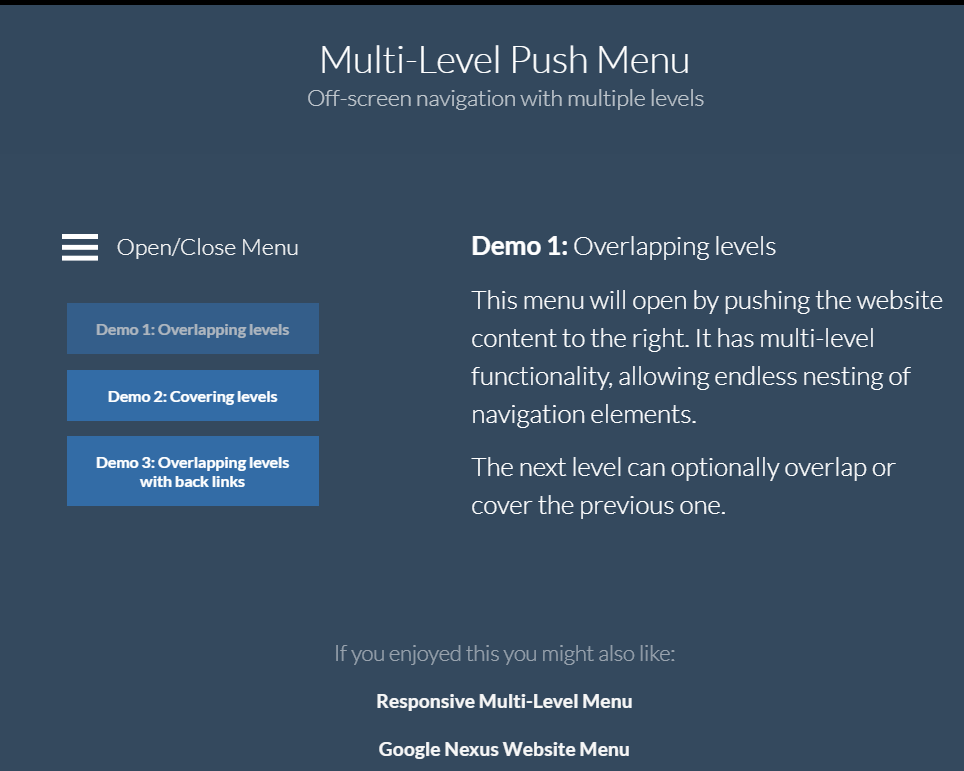
jQuery左侧导航
jQuery左侧导航插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果
30 Sep 2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 如何修复 Fluid Twitter Bootstrap 2.0 中的侧边栏导航?
如何修复 Fluid Twitter Bootstrap 2.0 中的侧边栏导航?
11 Nov 2024
修复流体 Twitter Bootstrap 2.0 中的侧边栏导航实现在流体布局中滚动时保持静止的侧边栏导航...
 为什么 `float: right` 和 `position:absolute` 会导致 div 出现在左侧?
为什么 `float: right` 和 `position:absolute` 会导致 div 出现在左侧?
27 Oct 2024
问题:浮动:右侧和位置:绝对不合作在尝试创建一个位于其父级右边缘的 div 时,您使用了...
 如何在 Bootstrap 中创建响应式导航侧边栏抽屉?
如何在 Bootstrap 中创建响应式导航侧边栏抽屉?
15 Nov 2024
在 Bootstrap 中创建响应式导航侧边栏抽屉要实现像 MUICSS 上的响应式“抽屉”侧边栏,Bootstrap 确实...
 如何在 Bootstrap 中创建响应式导航栏侧边栏'抽屉”?
如何在 Bootstrap 中创建响应式导航栏侧边栏'抽屉”?
21 Nov 2024
在 Bootstrap 中创建响应式导航栏侧边栏“抽屉”Bootstrap 5 引入了官方 Offcanvas 组件,可简化...
 如何在 Bootstrap 中创建响应式导航栏侧边栏抽屉?
如何在 Bootstrap 中创建响应式导航栏侧边栏抽屉?
16 Nov 2024
在 Bootstrap 中创建响应式导航栏侧边栏抽屉 Bootstrap 4 中的自定义可以通过各种工具来实现,例如折叠、...
 如何在 Bootstrap 4 中创建响应式导航栏侧边栏抽屉?
如何在 Bootstrap 4 中创建响应式导航栏侧边栏抽屉?
18 Nov 2024
使用Bootstrap 5内置的Offcanvas组件Bootstrap 5 Beta 3引入了一个新的Offcanvas组件。该组件使其...
 如何在 Bootstrap 5 中创建响应式导航栏侧边栏'抽屉”?
如何在 Bootstrap 5 中创建响应式导航栏侧边栏'抽屉”?
14 Nov 2024
在 Bootstrap 中创建响应式导航栏侧边栏“抽屉”?使用 Bootstrap 5 Beta 3(2021 更新)Bootstrap 现在提供 Offcanvas 组件,使...
 带有 HTML、CSS 和 JavaScript 工具提示的响应式侧边导航栏
带有 HTML、CSS 和 JavaScript 工具提示的响应式侧边导航栏
07 Nov 2024
响应式侧边导航栏不仅有助于改善网站的导航,还可以解决整齐放置链接的问题,从而增强用户体验。通过使用工具提示,可以让用户了解功能


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER