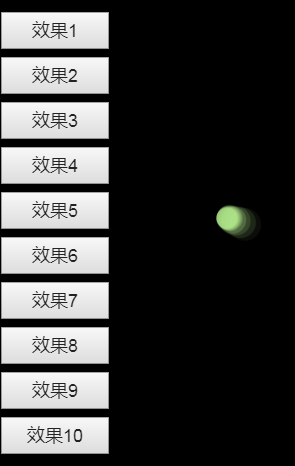
10个canvas 鼠标动画
一款跟随鼠标移动的动画效果,共有十个效果。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JS HTML5做出鼠标绑定粒子流动画
JS HTML5做出鼠标绑定粒子流动画
14 May 2018
这次给大家带来JS HTML5做出鼠标绑定粒子流动画,JS HTML5做出鼠标绑定粒子流动画的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用 @keyframes 反转鼠标移出时的 CSS 动画?
如何使用 @keyframes 反转鼠标移出时的 CSS 动画?
09 Dec 2024
如何在鼠标悬停后实现鼠标移出时的反向动画在网页设计中,动画在增强用户体验方面发挥着至关重要的作用。一种常见的...


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略