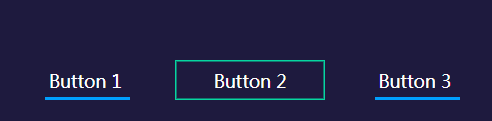
css3鼠标划过样式
css3打造的鼠标划过样式的展示
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 css3怎么设置鼠标划过字体会改变
css3怎么设置鼠标划过字体会改变
28 Apr 2022
在css3中,可用“:hover”选择器和“font-style”属性设置鼠标划过字体改变,“:hover”可设置元素在鼠标划过时的样式,“font-style”属性可设置字体样式,语法“p:hover{font-style:字体样式}”。
 使用:active伪类选择器实现鼠标点击效果的CSS样式
使用:active伪类选择器实现鼠标点击效果的CSS样式
20 Nov 2023
使用:active伪类选择器实现鼠标点击效果的CSS样式CSS是一种层叠样式表语言,用于描述网页的表现和样式。:active是CSS中的一个伪类选择器,用于选择元素在鼠标点击时的状态。通过使用:active伪类选择器,我们可以为被点击的元素添加特定的样式,以达到鼠标点击效果的目的。下面是一个简单的示例代码,演示如何使用:active伪类选择器实现鼠标点击效果
 css怎么将鼠标变小手样式
css怎么将鼠标变小手样式
04 Mar 2021
在css中,可以使用cursor属性来将鼠标变小手样式,基本语法为“cursor:pointer;”。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;将值设置为“pointer”即可让鼠标变小手。
 Windows11怎么改变鼠标样式大小 Windows11改变鼠标样式大小方法
Windows11怎么改变鼠标样式大小 Windows11改变鼠标样式大小方法
30 May 2024
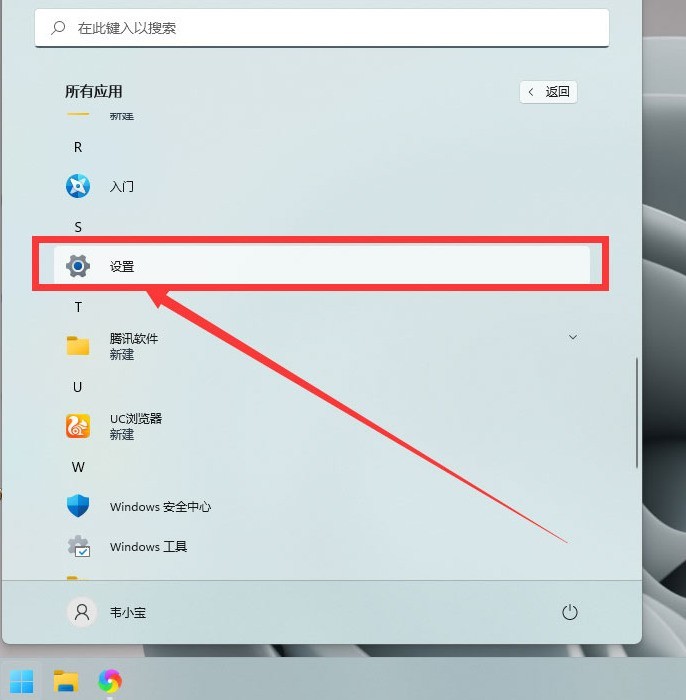
1.在桌面中找到开始菜单栏目下的设置按钮2.点击左侧的辅助功能选项3.打开鼠标指针和触控窗口4.在大小一栏中使用鼠标进行拖动调节即可
 win10如何更改鼠标箭头样式?windows10鼠标箭头怎么改?
win10如何更改鼠标箭头样式?windows10鼠标箭头怎么改?
10 Feb 2024
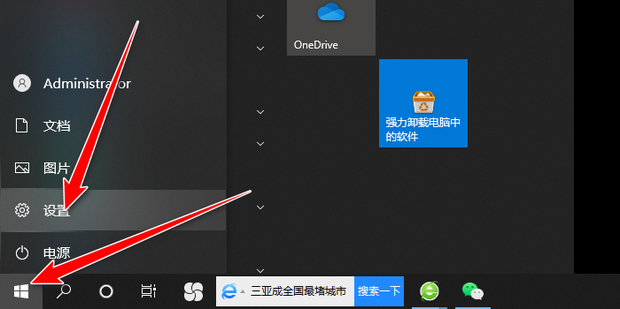
我们在使用win10电脑的时候会想着更改一些个性化的设置,例如:更改鼠标箭头样式,那么win10如何更改鼠标箭头样式?用户们可以直接的点击开始设置下的轻松使用,然后来直接的更改就可以了。下面就让本站来为用户们来仔细的介绍一下windows10鼠标箭头怎么改吧。windows10鼠标箭头怎么改?1、首先点击开始中的设置。2、然后点击轻松使用。3、最后点击鼠标指针即可修改鼠标样式。
 使用:hover伪类选择器实现鼠标悬停效果的CSS样式
使用:hover伪类选择器实现鼠标悬停效果的CSS样式
20 Nov 2023
使用:hover伪类选择器实现鼠标悬停效果的CSS样式在网页设计中,鼠标悬停效果是提升用户体验和界面交互性的重要一环。通过CSS的:hover伪类选择器,我们可以轻松实现鼠标悬停时元素的样式变化。本文将给出具体的代码示例,帮助你快速上手使用:hover伪类选择器。首先,为了演示鼠标悬停效果,我们需要准备一个HTML结构。以下是一个简单的示例:<!DOC
 css3怎样实现鼠标移动到div显示隐藏div效果
css3怎样实现鼠标移动到div显示隐藏div效果
07 Dec 2021
在css中,可以利用“:hover”选择器和opacity属性实现鼠标移动到div元素时,显示或隐藏div元素的效果,语法为“div:hover{opacity:0}”或者“div:hover{opacity:1}”。
06 Jun 2016
刚开始是这个效果 鼠标点击之后变成了这个效果 要保证实现 a 标签点击链接一个新的网址 同时也要保证效果达到 我目前写的网站代码 可以下载http://115.com/file/c2zlhblv 看看


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。