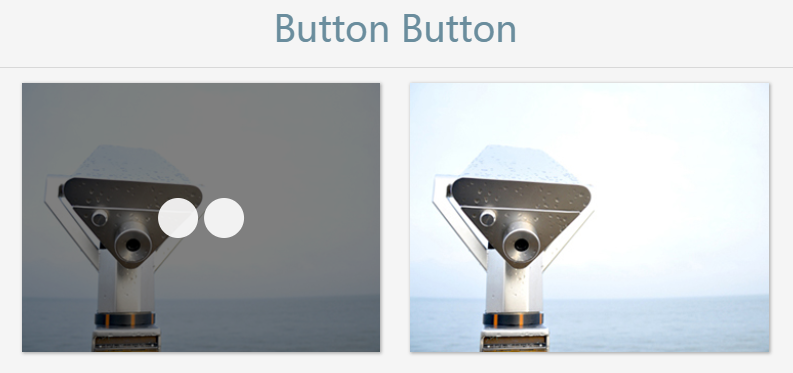
鼠标移入效果
各种鼠标移入效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 vue鼠标移入移除事件
vue鼠标移入移除事件
08 May 2023
Vue.js是一款非常方便易用的前端框架,它基于MVVM模式,在开发过程中非常容易实现页面的动态效果。在Vue.js中,鼠标事件是十分常见的,其中鼠标移入移除事件(mouseover和mouseout)也是被广泛使用的。下面就让我们一起来学习一下Vue.js中鼠标移入移除事件的用法。1. 鼠标移入事件当用户的鼠标移动到某个元素上时,Vue.js会触发mouseenter事件。在
 如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?
如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?
30 Dec 2024
在纯 JavaScript 中模拟 CSS 悬停效果的鼠标悬停事件当尝试使用纯 JavaScript 模拟鼠标悬停事件时,它...
 css怎么实现鼠标移上去旋转效果
css怎么实现鼠标移上去旋转效果
20 Jan 2022
方法:1、用“@keyframes 动画名{100% {transform:rotate(角度)}”创建旋转动画;2、用“元素:hover{animation:动画名 时间 linear infinite}”设置在鼠标移上元素时触发动画。
 如何在 ASP.NET UpdatePanel 中维护 jQuery 鼠标悬停效果?
如何在 ASP.NET UpdatePanel 中维护 jQuery 鼠标悬停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精致的外观当利用 jQuery 将鼠标悬停效果应用于 UpdatePanel 中的元素时,...
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果
30 Sep 2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 如何使用 CSS 和 JavaScript 创建鼠标悬停时的反转文本颜色效果?
如何使用 CSS 和 JavaScript 创建鼠标悬停时的反转文本颜色效果?
30 Oct 2024
鼠标悬停时反转文本颜色此效果涉及当自定义黑色光标悬停在黑色文本上时反转黑色文本的颜色。这是如何...
 CSS :hover 与 JavaScript onmouseover:什么时候应该使用它们来实现鼠标交互效果?
CSS :hover 与 JavaScript onmouseover:什么时候应该使用它们来实现鼠标交互效果?
05 Nov 2024
CSS 悬停与 JavaScript 鼠标悬停:您应该使用哪种方法?当基于鼠标交互控制 HTML 元素的外观时,...


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。