css3实现鼠标滑动效果
图片划过以不同样式展示图片组
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果
30 Sep 2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
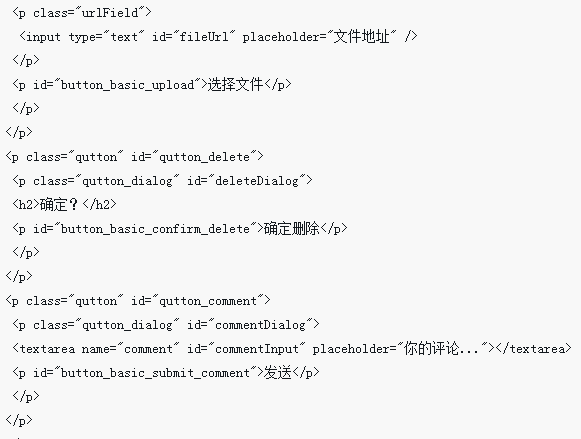
 jquery css3实现鼠标与表单互动
jquery css3实现鼠标与表单互动
25 Apr 2018
这次给大家带来jquery css3实现鼠标与表单互动,jquery css3实现鼠标与表单互动的注意事项有哪些,下面就是实战案例,一起来看一下。
 css3如何实现过渡动画的效果?css3过渡效果的实现方法
css3如何实现过渡动画的效果?css3过渡效果的实现方法
12 Sep 2018
有时候我们在网页中可能会看到这样的效果,当鼠标放到某些文字或图像上的时候会发生一些变化,这其实就是过渡,这么说来比较抽象,那么,下面就来介绍一下关于css3实现过渡的动画效果。
 css怎么实现鼠标移上去旋转效果
css怎么实现鼠标移上去旋转效果
20 Jan 2022
方法:1、用“@keyframes 动画名{100% {transform:rotate(角度)}”创建旋转动画;2、用“元素:hover{animation:动画名 时间 linear infinite}”设置在鼠标移上元素时触发动画。
 CSS :hover 与 JavaScript onmouseover:什么时候应该使用它们来实现鼠标交互效果?
CSS :hover 与 JavaScript onmouseover:什么时候应该使用它们来实现鼠标交互效果?
05 Nov 2024
CSS 悬停与 JavaScript 鼠标悬停:您应该使用哪种方法?当基于鼠标交互控制 HTML 元素的外观时,...
 css3-动画(animation)效果的实现
css3-动画(animation)效果的实现
12 Sep 2018
本章给大家介绍css3-动画(animation)效果的实现,让大家了解一个简单的css3动画是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 CSS3-读取效果的动画实现
CSS3-读取效果的动画实现
23 Jul 2017
上次分享了四个CSS3的加载动画,今天继续(标题接上一次)。在线demo:http://liyunpei.xyz/loading.html (持续更新) 请注意:代码中的关键帧动画有的用的linear曲线,而有的用的是ease曲线。前者是匀速执行,整个动画以固定的速度执行;后者有加速减速阶段,在动画开始时加速,在动画将要结束时减速(比如我在50%的地方设置了一个动画,
 css3怎样实现取消动画效果
css3怎样实现取消动画效果
16 Dec 2021
css中,可用“animation-play-state”属性取消动画效果,该属性可规定动画的运行暂停效果,属性的值为“paused”时动画会暂停,也就是取消动画效果,语法“元素{animation-play-state:paused}”。


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。






