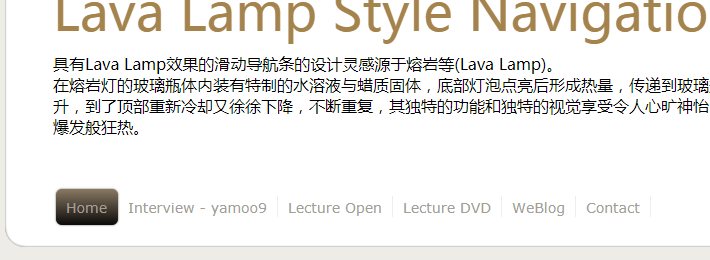
动态导航效果
动态导航代码里面设置了注释
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果
30 Sep 2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 如何使用 JavaScript 动态导航到 URL?
如何使用 JavaScript 动态导航到 URL?
22 Oct 2024
本文介绍了使用 JavaScript 导航到 URL 的有效方法,确保无缝的跨浏览器兼容性。通过操作window.location.href属性,开发人员可以指示浏览器加载新的URL,而windo
 为活动状态和可扩展菜单创建动态导航脚本
为活动状态和可扩展菜单创建动态导航脚本
08 Nov 2024
构建动态 Web 应用程序时,用户界面 (UI) 需要提供直观的导航体验。无论是具有多个产品类别的电子商务网站还是内容丰富的管理仪表板,都具有活动状态和展开状态
 如何创建具有动态效果和选择指示器的超高级可扩展导航栏
如何创建具有动态效果和选择指示器的超高级可扩展导航栏
17 Nov 2024
介绍 在今天的教程中,我们将逐步创建一个具有时尚设计、动态动画和现代效果的超优质可扩展导航栏。此高级导航栏具有以下功能: 高端 aes 的动画粒子背景


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25 Jan 2025
手游攻略
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查