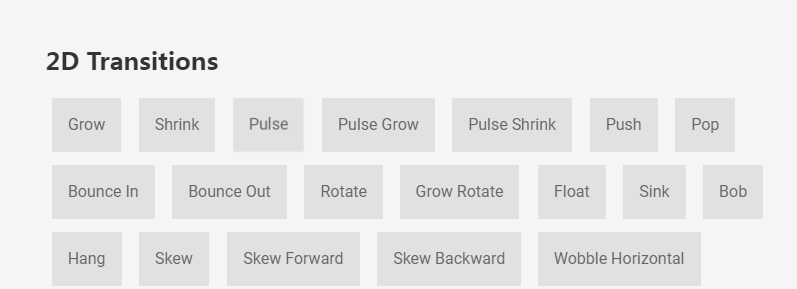
格式按钮效果
按钮悬停效果各种各样的样式总有用得到的
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在Python中按键对数据进行分组并以特定格式返回结果,有效处理具有重复键的数据并保持顺序?
如何在Python中按键对数据进行分组并以特定格式返回结果,有效处理具有重复键的数据并保持顺序?
28 Oct 2024
Python 按键对数据进行分组本指南解决了在 Python 中按特定键对数据进行分组的任务。我们的目标是实现高效、有序...
 为什么我的全局鼠标事件处理程序在 Windows 8 之前的系统上的 .NET 4 中不触发?
为什么我的全局鼠标事件处理程序在 Windows 8 之前的系统上的 .NET 4 中不触发?
15 Jan 2025
全局鼠标事件处理程序此代码旨在全局捕获鼠标事件并在发生特定鼠标事件时触发事件处理程序......


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25 Jan 2025
手游攻略
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查