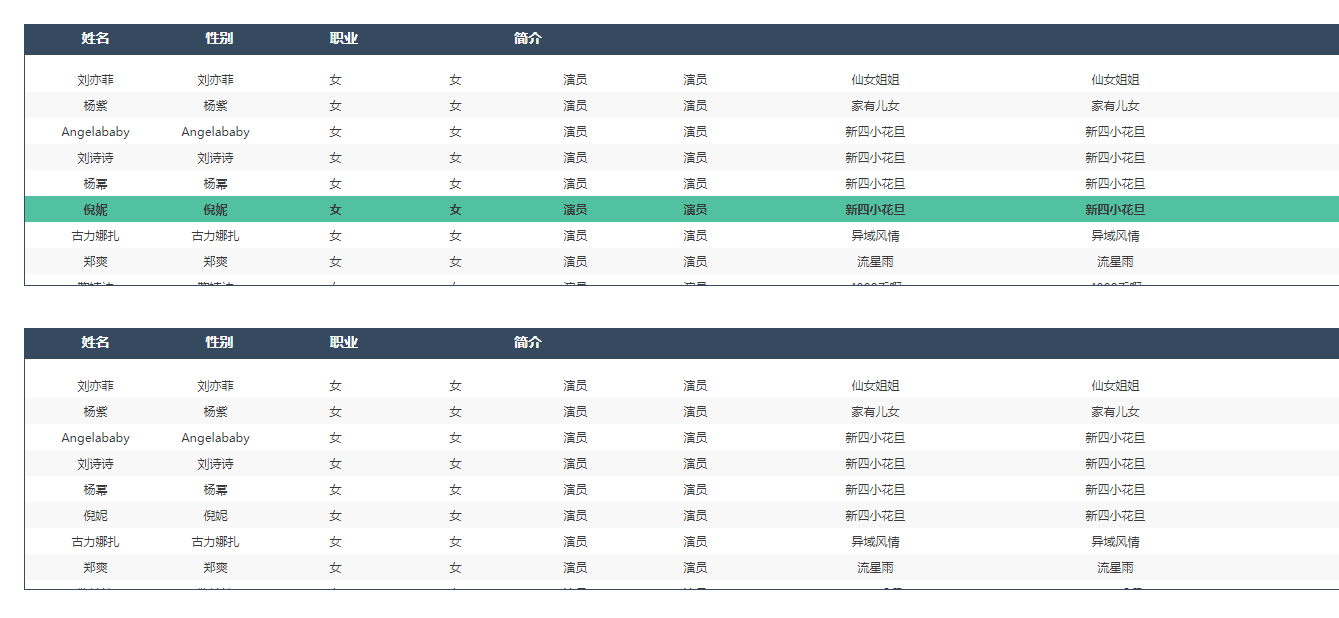
jquery多功能滚动表格
jquery滚动表格,实现行点击,奇数行样式添加,偶数行样式添加,json初始化表格等功能
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
两个点博物馆:邦格荒地地点指南
28 Feb 2025
手游攻略
击败分裂小说需要多长时间?
07 Mar 2025
手游攻略
仓库:如何复兴队友
04 Mar 2025
手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05 Mar 2025
手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04 Mar 2025
html教程