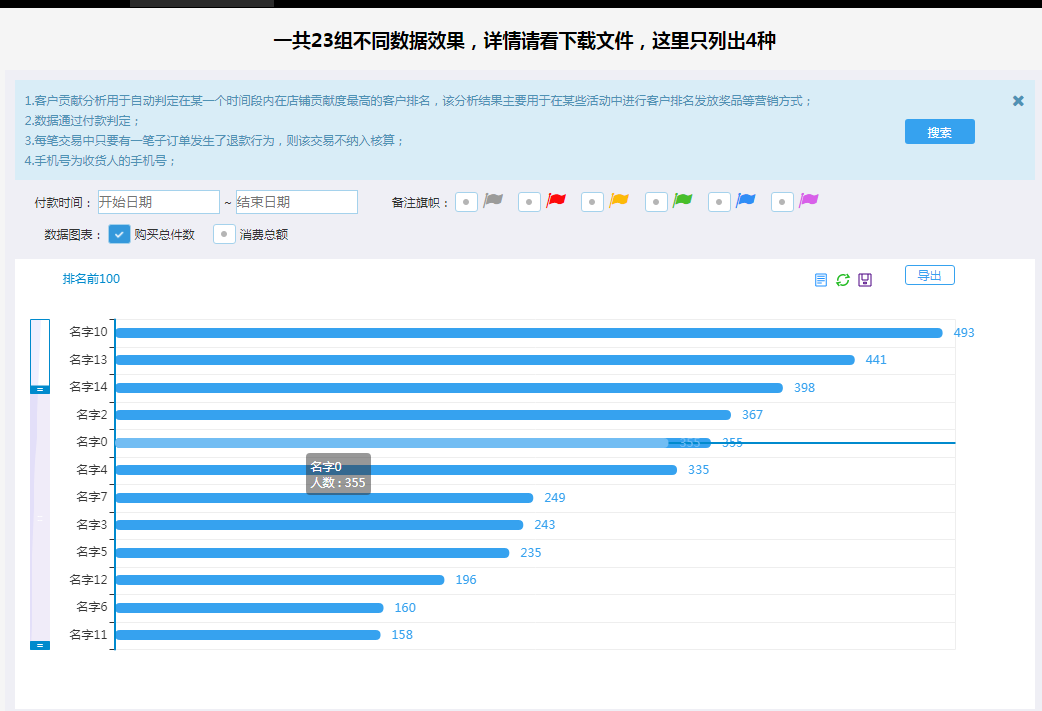
数据分析、数据图形、图表插件echarts
数据分析,数据图形,图表,页面中有详细的插件使用方法
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 比特币减半图表:历史数据与未来趋势分析
比特币减半图表:历史数据与未来趋势分析
03 Mar 2025
比特币减半:历史数据、投资策略及未来展望比特币减半,这一每四年发生一次的重大事件,对加密货币市场影响深远。它将区块奖励减半,从而降低新比特币的流通速度,控制通胀,并维持比特币的稀缺性。 2024年4月20日,最新一次减半将区块奖励从6.25个比特币减少至3.125个比特币。历史减半数据分析回顾历史比特币减半,我们可以发现价格走势的显着规律:第一次减半(2012年11月28日):区块奖励从50BTC减至25BTC,随后一年内价格从约12美元飙升至1000美元以上。第二次减半(2016年
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
王国来:拯救2-如何获得法兰克福钢
08 Feb 2025
手游攻略