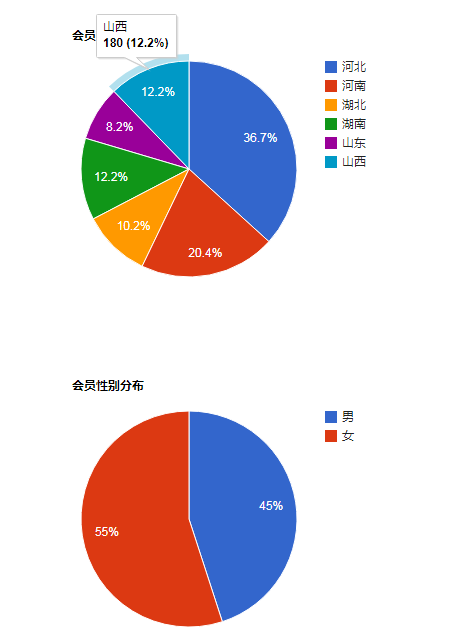
图表插件Highstock
图表插件corechart.js使用简单
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略