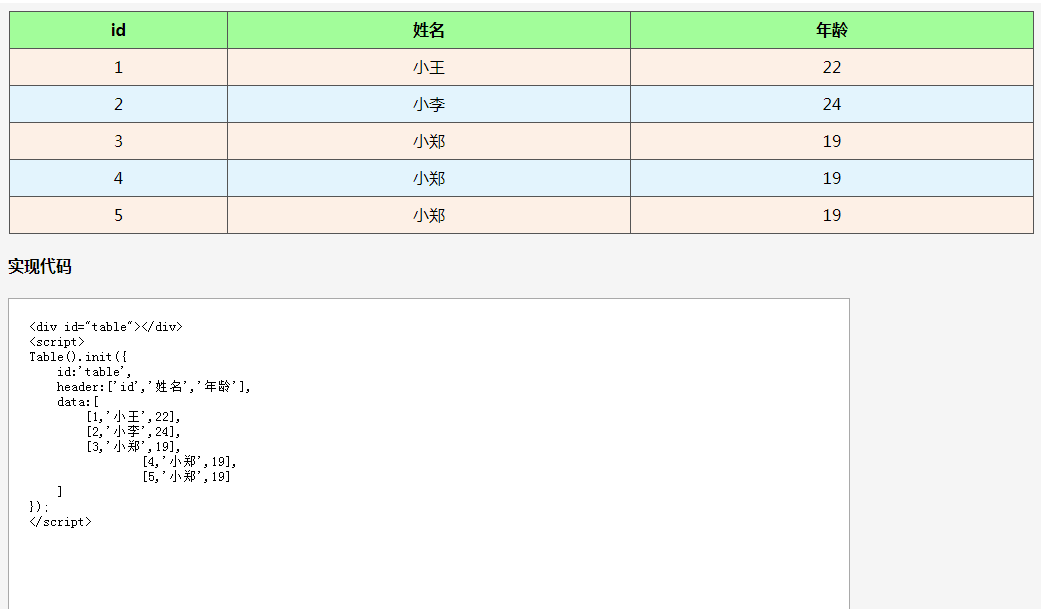
表格生成插件Table.js
可以简单的生成表格,并可以根据option配置对象进行自定义样式。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 WordPress的最佳免费接触表格插件
WordPress的最佳免费接触表格插件
10 Feb 2025
六款热门免费WordPress联系表单插件推荐 本文将推荐六款广受欢迎、定期更新且免费的WordPress联系表单插件:Jetpack联系表单模块、Contact Form 7、Ninja Forms、Fast Secure Contact Form、Contact Form和Very Simple Contact Form。 每款插件都拥有独特的特性和优势。例如,Jetpack的联系表单模块提供简单的表单创建器和垃圾邮件检查;Contact Form 7支持多种语言,并具有用户友好的界面;Ni
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的唱片:Bloom&Rage-如何打开机舱门
19 Feb 2025
手游攻略