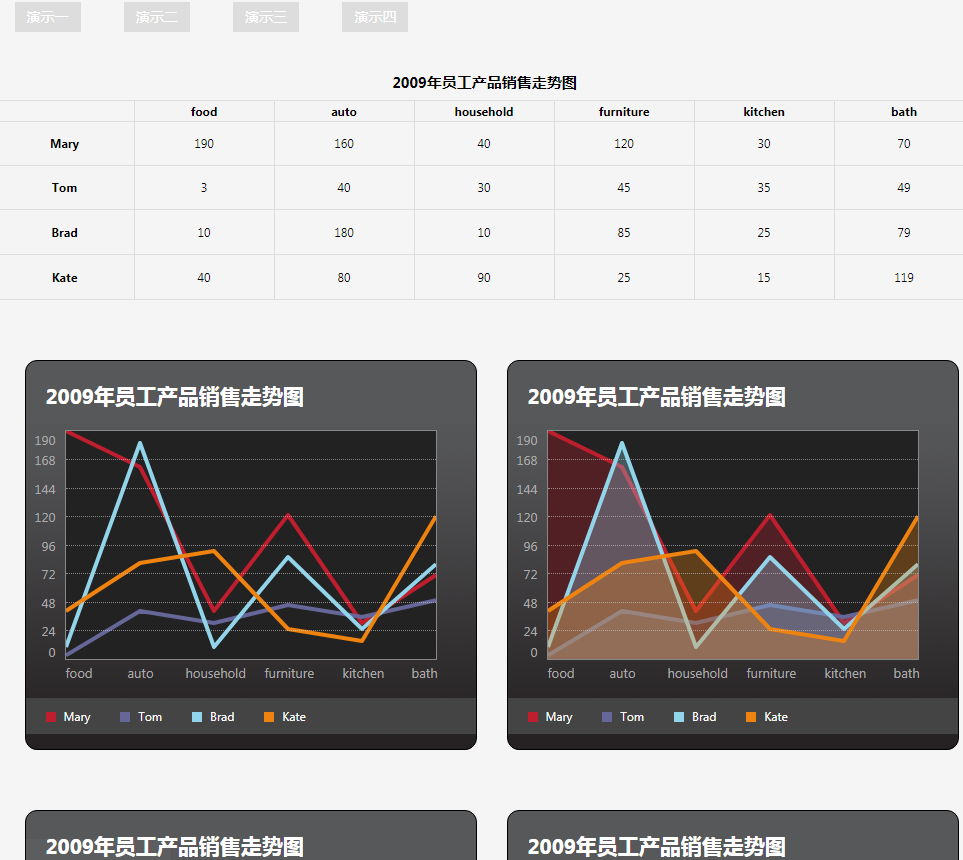
图表插件ecxcanvas.js
jquery图表插件ecxcanvas.js可编辑表格生成走势图jquery图表统计数据
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
为什么我的 Angular 按钮点击会导致意外的页面刷新和 404 错误?
18 Nov 2024
Angular 表单中的按钮单击触发了意外的页面刷新您的 Angular 表单包含提交按钮和导航按钮,...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

热门文章
王朝战士起源控制器不工作:简单修复
23 Jan 2025
故障排查
如何修复KB5050094无法在Windows 11中安装?
30 Jan 2025
故障排查
如何解决真三国无双:起源在 Windows 中一直冻结的问题?
24 Jan 2025
故障排查
KB5050188 安装失败:无与伦比的方法就在这里
23 Jan 2025
故障排查
Windows 11 KB5049624 中有哪些新增功能以及如何安装?
23 Jan 2025
故障排查