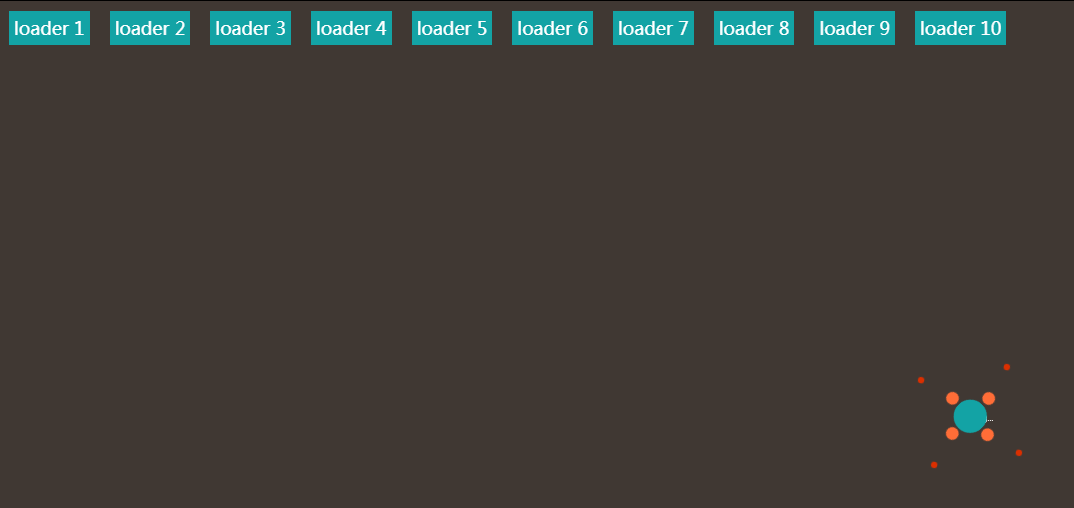
css loading加载动画
多种纯css loading加载动画
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 纯CSS3实现页面圆圈加载(loading)动画特效
纯CSS3实现页面圆圈加载(loading)动画特效
27 Oct 2018
在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
 纯CSS3实现页面loading加载动画效果(附代码)
纯CSS3实现页面loading加载动画效果(附代码)
15 Oct 2018
打开页面时,经常会遇到页面正在loading(加载)的情况,作为一个前端开发人员,你知道如何用CSS3实现页面加载动画效果吗?这篇文章就和大家分享一个即炫酷又实用的CSS3 loading加载动画效果的代码,有一定的参考价值,感兴趣的朋友可以看看。
 动态数据加载时如何确定.loading div的可见性?
动态数据加载时如何确定.loading div的可见性?
05 Nov 2024
发现 .loading Divs 用于动态数据加载的可见性在使用 jQuery 的 Web 开发中,作为用户动态加载更多数据...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查