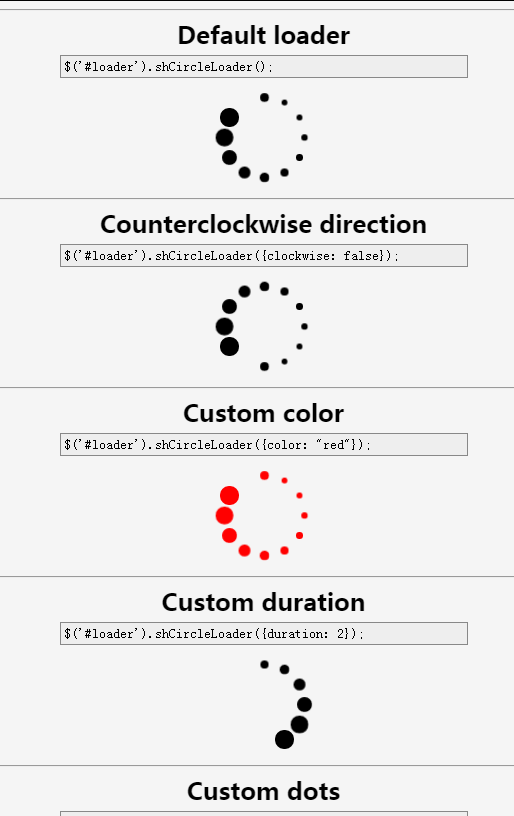
shCircleLoader-加载动画插件
shCircleLoader是一个jQuery插件,帮助web开发人员创建各种加载动画和他们很容易集成到web应用程序。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
MixItUp过滤排序jQuery插件是一款鼠标滑过图片显示描述的jQuery过滤排序插件。是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能。特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容。
16 May 2016
Quicksand这是一个非常不错的 jQuery 插件,用于实现动画洗牌效果,十分的实用,有需要的小伙伴可以参考下。
 jQuery插件slicebox实现3D动画图片轮播切换特效_jquery
jQuery插件slicebox实现3D动画图片轮播切换特效_jquery
16 May 2016
Slicebox是一款效果非常华丽的jquery和css3 3d幻灯片插件。Slicebox幻灯片插件能够将图片切片,然后做3d旋转。Slicebox幻灯片插件共有4种效果,视觉冲击感非常强。
16 May 2016
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高。下面介绍基于jquery fly插件实现加入购物车抛物线动画效果
 HTML、CSS和jQuery:制作一个带有动画效果的加载进度条
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条
27 Oct 2023
HTML、CSS和jQuery:制作一个带有动画效果的加载进度条加载进度条是一种常见的网页加载效果,它能让用户清晰地看到当前页面加载的进度,提升用户体验。在本篇文章中,我们将使用HTML、CSS和jQuery来制作一个带有动画效果的加载进度条,并且会提供具体的代码示例。HTML结构首先,让我们来创建HTML的基本结构。我们需要一个包含进度条的容器元素,并在
 纯CSS3实现页面圆圈加载(loading)动画特效
纯CSS3实现页面圆圈加载(loading)动画特效
27 Oct 2018
在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
 谷歌浏览器自动加载插件怎么关闭 谷歌浏览器关闭自动加载插件教程
谷歌浏览器自动加载插件怎么关闭 谷歌浏览器关闭自动加载插件教程
21 Aug 2024
谷歌浏览器自动加载插件怎么关闭?最近有用户询问这个问题,发现浏览器会自动加载插件,让用户很是苦恼,想要关闭,应该怎么操作呢?针对这一问题,本篇带来了详细的关闭自动加载插件教程,分享给大家,感兴趣的用户继续看下去吧。谷歌浏览器关闭自动加载插件教程:1、打开google浏览器。2、点击Google浏览器右上角的三个点。3、接着依次选择更多工具,扩展程序。4、在扩展程序里找到需要的关闭的插件,点击下方按钮将其关闭就可以了。5、点击移除就可以卸载当前插件。
 jQuery教程:如何使用jQuery加载和动画化内容
jQuery教程:如何使用jQuery加载和动画化内容
03 Sep 2023
点击网页上的任何链接通常会在我们的浏览器中加载该URL的内容。这就是互联网上大多数链接和网站的工作方式。但是,您也可以使用一些代码更改此默认行为,以将新URL的内容加载到当前网页的特定元素中,而无需重新加载整个页面。这可以通过一点JavaScript的帮助来实现。我们将使用jQuery库来完成与动画和AJAX内容加载相关的繁重工作。您还可以使用普通JavaScript加载内容并为其制作动画。准备标记我们将使用一个非常简单的网页来演示效果的工作原理。但是,您在这里学到的原则也适用于其他网站。这是我


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER