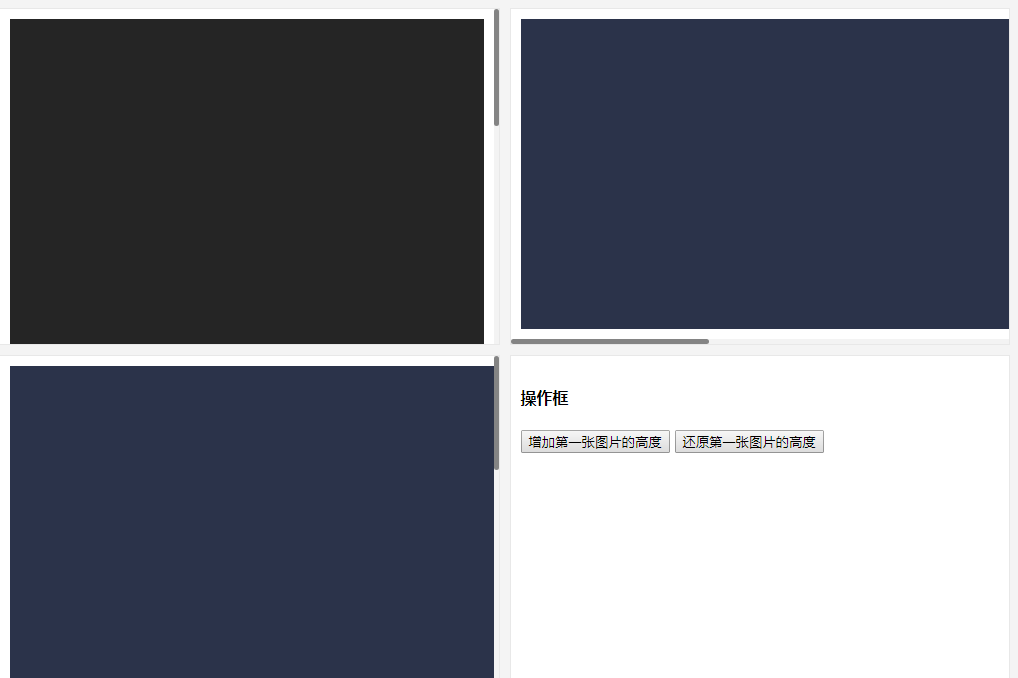
滚动条插件scrollBar.js
滚动条插件scrollBar.js插件会将容器中滚动条样式进行统一,通过修改css任意改变滚动条的宽度与颜色,实现自定义滚动条的目的。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 javascript滚动条事件不实时
javascript滚动条事件不实时
09 May 2023
在Web开发中,我们经常需要通过JavaScript来实现页面中元素的动态滚动,并且需要对滚动事件进行调控,以达到最佳的用户体验和交互效果。然而,在某些情况下,我们可能会遇到这样的问题:滚动条事件不实时或响应不及时。这种问题往往会导致页面的滚动效果不流畅,影响用户体验。本文将从技术原理和解决方案两个方面进行探讨。一、技术原理了解滚动条事件不实时的原因,需要对JavaScript
 如何在 Tkinter 中向一组小部件添加滚动条?
如何在 Tkinter 中向一组小部件添加滚动条?
26 Dec 2024
在 TkinterOverview 中向一组小部件添加滚动条Tkinter 的滚动条功能仅限于特定小部件,不包括 Frame 和...
 判断滚动条滑到底部触发事件实例分享
判断滚动条滑到底部触发事件实例分享
19 Jan 2018
本文主要为大家带来一篇判断滚动条滑到底部触发事件的实例讲解。具有很好的参考价值。一起跟随小编过来看看吧,希望对大家有所帮助,希望能帮助到大家。
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何在没有竞争条件的情况下在 PHP 中检索 MySQL 插入后的自动递增 ID?
如何在没有竞争条件的情况下在 PHP 中检索 MySQL 插入后的自动递增 ID?
27 Dec 2024
在没有竞争条件的情况下在 PHP/MySQL 中插入行后获取“id”字段当将行插入到具有自动递增功能的 MySQL 表中时...
 如何向 Tkinter 中的一组小部件添加滚动条,特别是在处理从日志文件数据生成的大量标签时?
如何向 Tkinter 中的一组小部件添加滚动条,特别是在处理从日志文件数据生成的大量标签时?
26 Dec 2024
将滚动条添加到 Tkinter 中的一组小部件无法将滚动条与大量标签显示合并在一起...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER