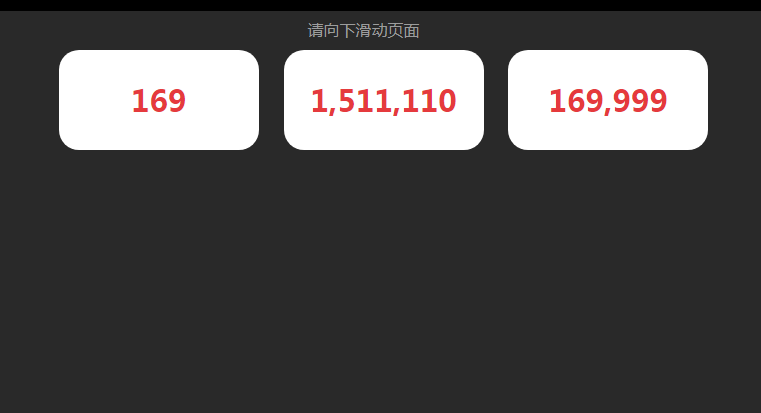
数字滚动插件
用counterup实现数字滚动,用waypoints监听页面滚动使得超过屏幕的数字每次出现都有数字滚动效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何访问和整合多个 WordPress 数据库中的活动插件数据?
如何访问和整合多个 WordPress 数据库中的活动插件数据?
07 Dec 2024
同时从多个 WordPress 数据库访问活动插件WordPress 部署通常涉及多个实例,每个实例都运行...
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何向 Tkinter 中的一组小部件添加滚动条,特别是在处理从日志文件数据生成的大量标签时?
如何向 Tkinter 中的一组小部件添加滚动条,特别是在处理从日志文件数据生成的大量标签时?
26 Dec 2024
将滚动条添加到 Tkinter 中的一组小部件无法将滚动条与大量标签显示合并在一起...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略