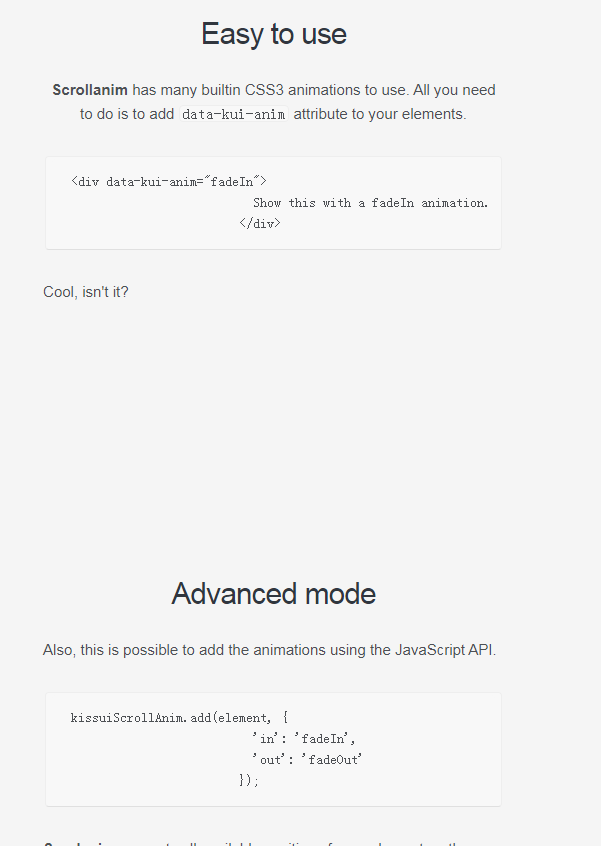
滚动动画插件scrollanim.js
当页面滚动时自动触发动画效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 jQuery 制作 Box-Shadow 动画:插件与 CSS 动画?
如何使用 jQuery 制作 Box-Shadow 动画:插件与 CSS 动画?
04 Nov 2024
使用 jQuery 制作 Box-Shadow 动画:正确的方法介绍 jQuery 是一个流行的 JavaScript 库,提供了用于操作 DOM 的强大工具...
 IntersectionObserver 如何增强页面滚动的 CSS3 动画?
IntersectionObserver 如何增强页面滚动的 CSS3 动画?
17 Nov 2024
使用 IntersectionObserver API 在页面滚动上触发 CSS3 动画将 CSS3 动画合并到网页中时,用户可能会遇到...
 如何使用 JavaScript 和 CSS 制作滚动动画
如何使用 JavaScript 和 CSS 制作滚动动画
24 Dec 2024
您是否见过基本上每个很酷的公司网站,并注意到当您滚动到它时文本会向上滑动? (参见苹果网站)因为它太常见了,你会认为这个问题会有很多答案,对吗?但是,之后
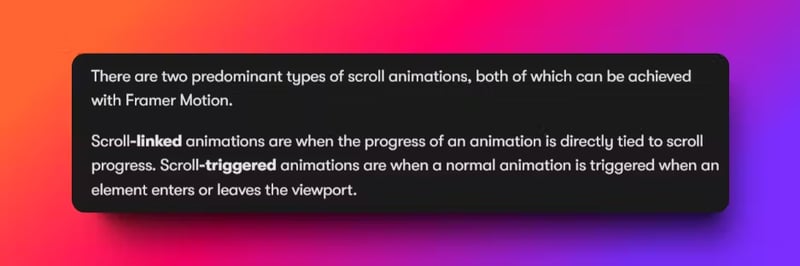
 使用 Framer Motion 创建精美的滚动动画
使用 Framer Motion 创建精美的滚动动画
31 Oct 2024
介绍 滚动是我们每天在屏幕上做的事情,但你有没有想过滚动如何影响用户体验?在当今世界,滚动也已成为为用户提供流畅且令人满意的体验的一种方式。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
鲁玛岛:所有鲁玛蛋地点
05 Jan 2025
手游攻略
驱动程序 AsIO.sys 无法加载:这里有 3 个有用的方法
04 Jan 2025
故障排查