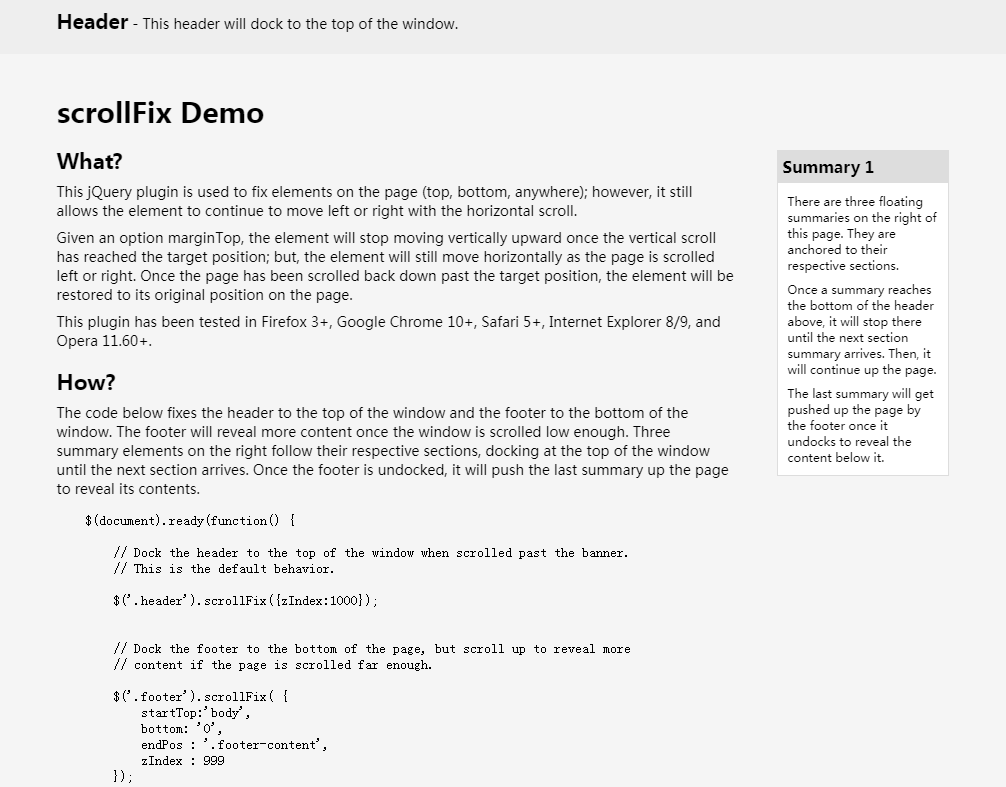
滑动固定插件scrollfix
滑动固定插件scrollfix滚动到某个位置固定起来
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10个jQuery滑动侧边栏面板插件
10个jQuery滑动侧边栏面板插件
23 Feb 2025
这篇文章展示了10个jQuery滑动侧栏面板插件,这是寻求高效滑动面板解决方案的开发人员的宝贵资源。 幻灯片面板通过点击或悬停来切换内容可见性来增强用户交互。 MB.Jquery:Provid
 如何在 jQuery UI 中自定义自动完成插件结果格式?
如何在 jQuery UI 中自定义自动完成插件结果格式?
21 Oct 2024
自定义自动完成插件结果格式在使用流行的 jQuery UI 自动完成插件时,您可能会遇到需要在下拉结果中突出显示特定字符序列以增强用户体验的情况。这篇文章解释了
 如何使用粗体匹配突出显示自定义自动完成插件显示?
如何使用粗体匹配突出显示自定义自动完成插件显示?
21 Oct 2024
使用粗体匹配突出显示自定义自动完成插件结果的显示在 jQuery UI 的自动完成插件中,突出显示下拉结果中的搜索词可增强用户体验。本文介绍了如何自定义此显示以适应特定情况
 如何在固定位置的容器中实现平滑滚动而不移动页面?
如何在固定位置的容器中实现平滑滚动而不移动页面?
10 Nov 2024
ScrollIntoView() 平滑滚动,无需页面移动当使用 ScrollIntoView(true) 滚动固定位置容器内的元素时,它...
 如何自定义自动完成插件中的结果显示格式?
如何自定义自动完成插件中的结果显示格式?
21 Oct 2024
在自动完成插件中自定义结果显示格式 jQuery UI 自动完成插件提供了一种强大的方法来处理用户输入并建议相关选项。默认情况下,下拉结果显示建议中用户输入的匹配项
 如何在 jQuery 中将 Onclick 事件绑定到动态插入的 HTML 元素?
如何在 jQuery 中将 Onclick 事件绑定到动态插入的 HTML 元素?
13 Nov 2024
jQuery:将 Onclick 事件绑定到动态插入的 HTML 元素在 jQuery 中,可以将事件处理程序绑定到添加到的元素...


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER