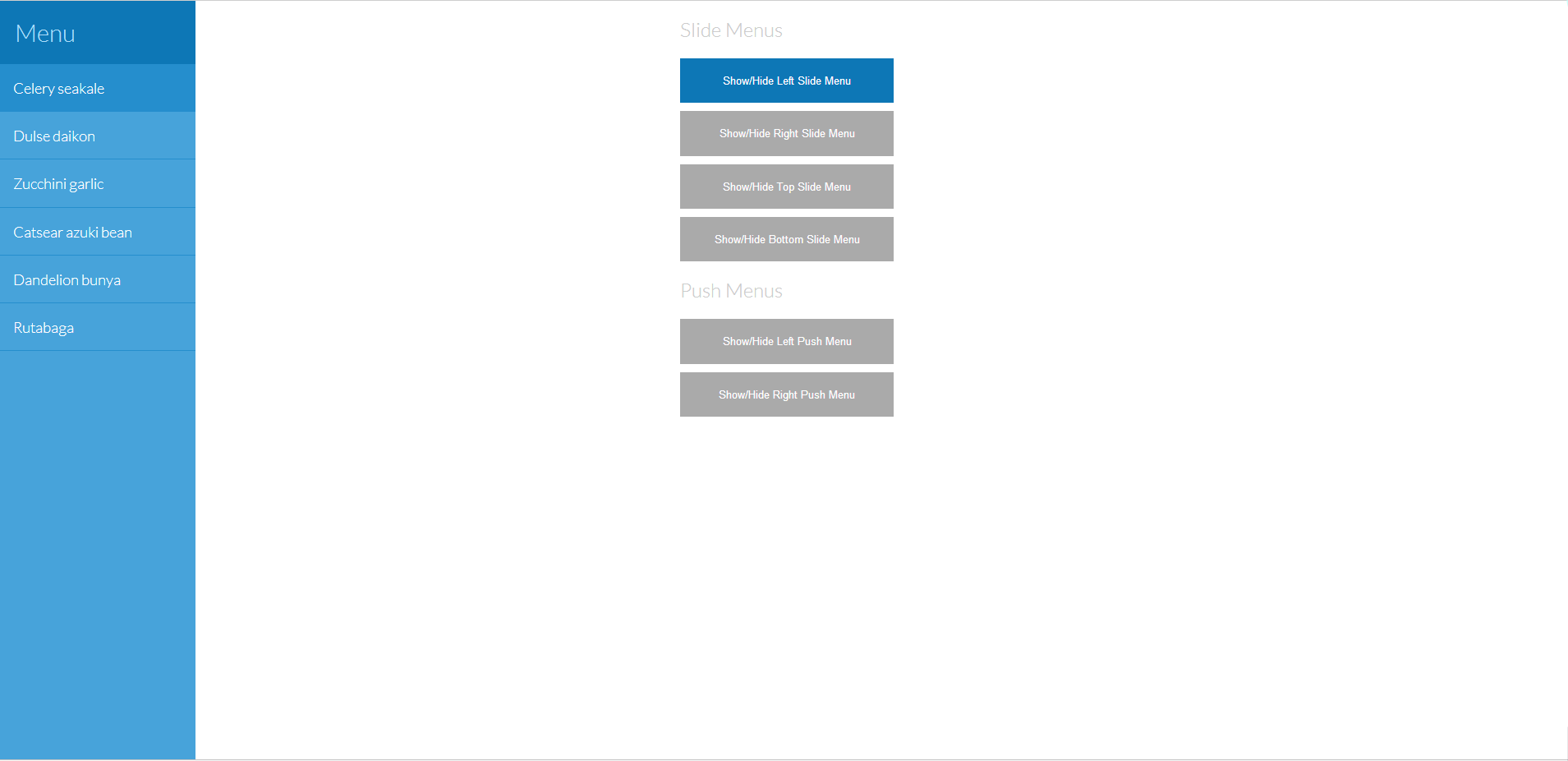
JQuery固定位置滑出隐藏菜单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 Bootstrap 5 导航栏下拉菜单不展开?
为什么我的 Bootstrap 5 导航栏下拉菜单不展开?
29 Dec 2024
Bootstrap 5 中的导航栏下拉菜单保持静态问题:使用 Bootstrap 5、导航图标和...创建响应式菜单或下拉按钮时
 为什么我的 Bootstrap 3 折叠导航菜单在单击链接后仍保持打开状态?
为什么我的 Bootstrap 3 折叠导航菜单在单击链接后仍保持打开状态?
22 Dec 2024
Bootstrap 3 折叠导航菜单在 Click 上保持打开状态 Bootstrap 3 的导航菜单为小型设备提供了方便的折叠功能......
 如何为旧版 IE 浏览器替换 CSS `pointer-events`?
如何为旧版 IE 浏览器替换 CSS `pointer-events`?
28 Dec 2024
为 IE 寻求 CSS“pointer-events”属性的替代方案解决阻止某些导航菜单项导航的问题...
 如何在 CSS 中设置最后一个列表项的样式,同时保持跨浏览器兼容性?
如何在 CSS 中设置最后一个列表项的样式,同时保持跨浏览器兼容性?
27 Dec 2024
使用 :last-child 将 CSS 应用到最后一个列表项尝试仅对导航菜单中的最后一个列表项 () 进行样式设置,...
 与开发中的 WordPress 导航菜单问题作斗争
与开发中的 WordPress 导航菜单问题作斗争
16 Jan 2025
各位 WordPress 开发人员, 我正在构建一个 WordPress 网站 GTA Andreas Pro APK,但导航菜单遇到了障碍。 菜单显示不稳定;它与内容重叠并且无法正确扩展,尤其是在较小的屏幕上。 我正在使用
 Python Day-Dictionary-练习、任务
Python Day-Dictionary-练习、任务
03 Jan 2025
字典-{}: --> 将数据值存储在键:值对中 --> 有序、可更改且不允许重复。 练习: 1. 菜单 = {'idli':10, 'dosai':20, 'poori':30} 打印(菜单) 菜单['pongal'] = 40 删除菜单['idli'] 打印(菜单) 普林


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁