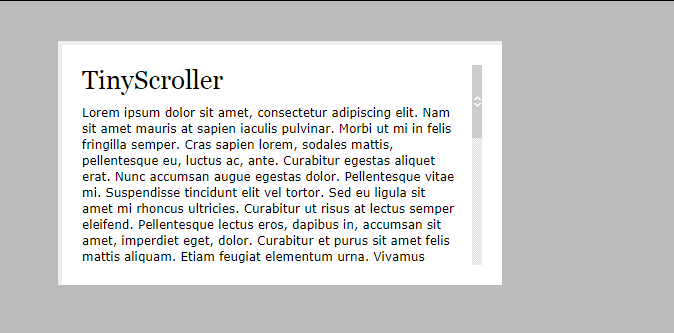
js+css实现的滚动条
js css实现的可定制的滚动条
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 react怎么实现滚动条
react怎么实现滚动条
20 Dec 2022
react实现滚动条的方法:1、使用“render() {const translateDistancePercentage...}”方式设置滚动条滚动百分比;2、通过“.scrollBar {width: 362px;...}”设置滚动条宽度;3、设置样式为“left: -362px;top: 0px;position: absolute;”即可。
 2种方法实现CSS隐藏滚动条并可以滚动内容的方法
2种方法实现CSS隐藏滚动条并可以滚动内容的方法
12 Sep 2018
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能。本章给大家介绍2种方法实现CSS隐藏滚动条并可以滚动内容的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 实例讲解jQuery实现的文字逐行向上间歇滚动效果
实例讲解jQuery实现的文字逐行向上间歇滚动效果
29 Dec 2017
本文主要介绍了jQuery实现的文字逐行向上间歇滚动效果,涉及jQuery基于时间函数的页面元素样式动态变换相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
 如何实现无滚动条动态Textarea高度调整?
如何实现无滚动条动态Textarea高度调整?
23 Oct 2024
本文介绍了一种根据文本区域的内容动态调整文本区域高度的方法,从而无需滚动条。它提出了一个纯 JavaScript 解决方案,并提供了 CSS 和 HTML 的实现细节,涵盖了如何限制


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER