添加自定义标签效果
jquery实现添加自定义标签代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Microsoft Excel 图表中添加和自定义数据标签?
如何在 Microsoft Excel 图表中添加和自定义数据标签?
07 May 2023
Microsoft Excel有许多至今令人们惊叹的功能。人们每天都会学到一些新东西。今天,我们将了解如何在Excel图表中添加和自定义数据标签。Excel图表包含大量数据,一眼看懂图表可能具有挑战性。使用数据标签是指出重要信息的好方法。数据标签可以用作柱形图或条形图的一部分。当您创建饼图时,它甚至可以用作标注。添加数据标签为了展示如何添加数据标签,我们将以饼图为例。虽然大多数人使用图例来显示饼图中的内容,但数据标签的效率要高得多。要添加数据标签,请创建饼图。打开它,然后单击显示图表设计
 如何使用自定义函数向 Matplotlib 中的条形图添加组标签?
如何使用自定义函数向 Matplotlib 中的条形图添加组标签?
01 Dec 2024
向条形图添加组标签在 Matplotlib 中,向条形图添加组标签可以增强其可读性并提供清晰的视觉效果...
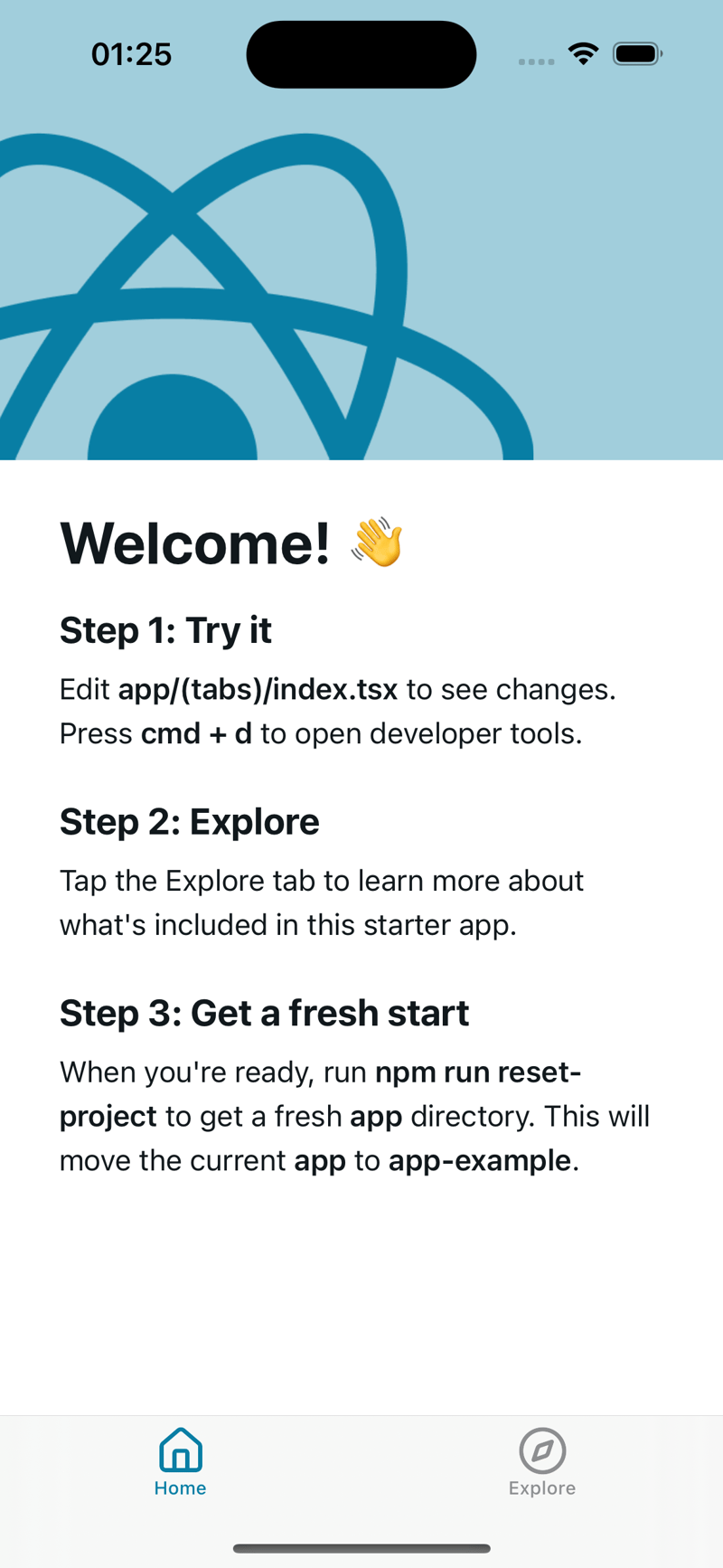
 5 如何在React Native中添加自定义图标
5 如何在React Native中添加自定义图标
30 Nov 2024
在 React Native 中管理自定义图标可能具有挑战性,尤其是使用 Fontello 或 Icomoon 等传统工具时。这些工具通常缺乏与现代框架的动态集成,使得添加或更新图标的过程变得繁琐且耗时
 如何向 PHP cURL 请求添加自定义标头?
如何向 PHP cURL 请求添加自定义标头?
04 Dec 2024
PHP cURL 请求中的自定义标头在 PHP 中,cURL 允许向 HTTP 请求添加自定义标头,这对于各种场景非常有用,...
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 JavaScript 的 WebSocket API 可以添加自定义 HTTP 标头吗?
JavaScript 的 WebSocket API 可以添加自定义 HTTP 标头吗?
30 Nov 2024
WebSocket 客户端 API 中的自定义 HTTP 标头 WebSocket API 允许您与服务器建立双向通信通道。虽然它...


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。