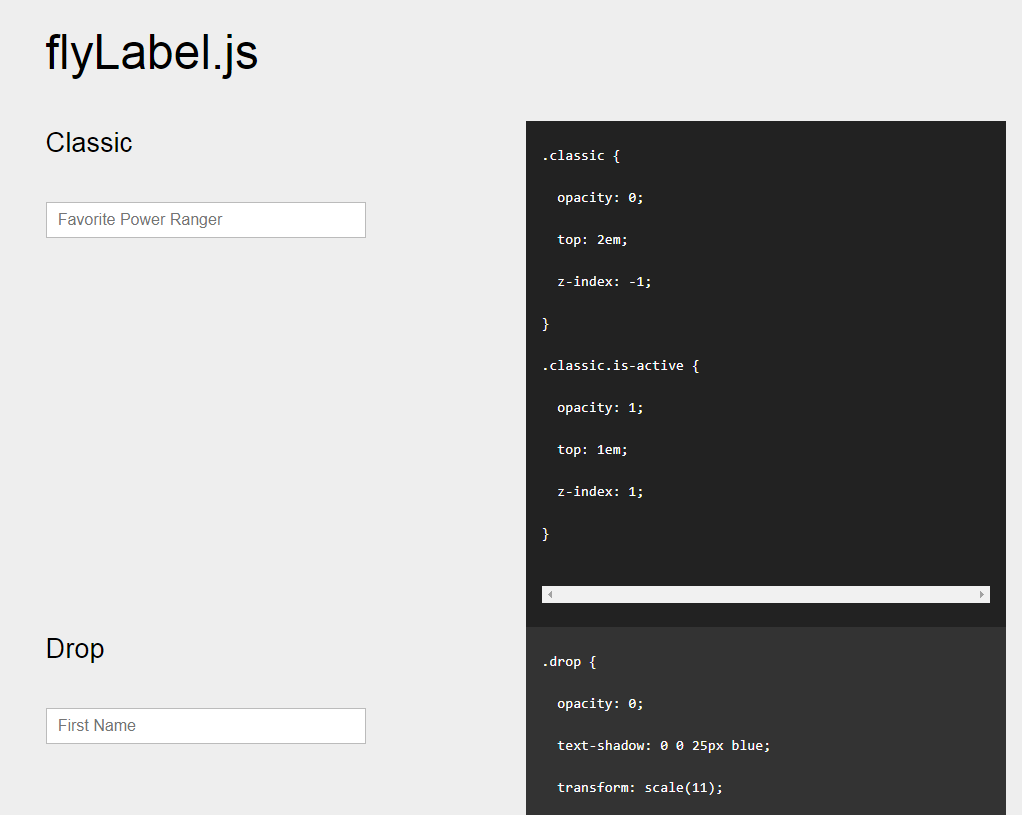
标签插件flyLabel.js
一种灵活的浮动标签占位符。flyLabel.js很容易自定义表单标签上的行为。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
06 Dec 2024
步骤一: Html 复选框如下所示: 显示所有选项卡或主题容器: 步骤2: 创建js文件: jQuery(文档).ready(函数($) { // 获取任何复选框更改的主题
 vue选项卡怎么使用
vue选项卡怎么使用
08 Apr 2025
Vue.js 中使用 <v-tabs> 和 <v-tab> 组件创建选项卡界面。步骤如下:导入组件:import { VTabs, VTab } from 'vuetify/lib';创建选项卡组:<v-tabs></v-tabs>定义选项卡:<v-tab></v-tab>设置选项卡栏位置:props "position
 构建标签WordPress登录和注册小部件
构建标签WordPress登录和注册小部件
19 Feb 2025
关键要点 本文提供了有关如何构建自定义选项卡的WordPress登录和注册小部件的详细指南,与默认的WordPress页面相比,它可以更好地反映客户端或Web开发人员的设计和品牌。 t
 如何在 Internet Explorer 11 中可靠地迭代 Selenium WindowHandles?
如何在 Internet Explorer 11 中可靠地迭代 Selenium WindowHandles?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web测试中,跟踪多个选项卡和Windows对于...
 10个jQuery标签教程
10个jQuery标签教程
07 Mar 2025
10款超棒的jQuery Tab教程和插件,助您轻松为博客或网页添加选项卡效果!选项卡对于网页设计师和开发者来说非常实用,可以专业地呈现大量信息,同时保持良好的用户体验。我自己的博客也使用选项卡来展示课程、插件、主题、脚本等等。选项卡的流行度日益增长,许多博客都使用选项卡式内容来管理数据,而不会影响布局。相关内容:- 使用Ajax和CSS的10个jQuery Tab插件- Ajax/jQuery.getJSON简单示例 使用CSS和jQuery创建灵活的选项卡式内容区域 这是一个来自tu
 如何通过 URL 以编程方式导航到特定的 Bootstrap 选项卡?
如何通过 URL 以编程方式导航到特定的 Bootstrap 选项卡?
25 Nov 2024
导航到 Bootstrap 中的特定选项卡使用 Bootstrap 选项卡时,您可能会遇到直接链接到特定选项卡的挑战...
 在 JavaScript 中打开后台选项卡时如何防止 Chrome 选项卡闪烁?
在 JavaScript 中打开后台选项卡时如何防止 Chrome 选项卡闪烁?
07 Nov 2024
模拟后台选项卡打开以避免 Chrome 闪烁在 JavaScript 中,打开新选项卡同时保持对当前选项卡的关注可以...


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。