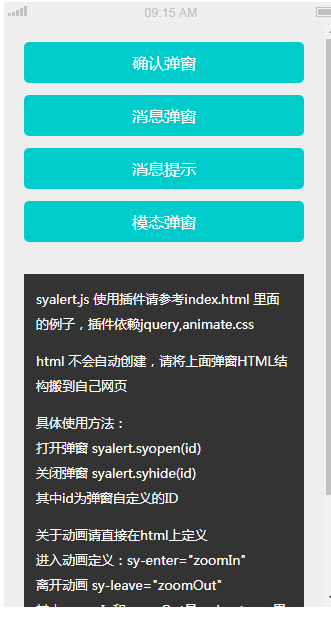
弹窗插件syalert.js
可选择多种动画的jQuery弹窗插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何将自定义 CSS 文件添加到 jQuery 弹出窗口?
如何将自定义 CSS 文件添加到 jQuery 弹出窗口?
29 Nov 2024
将 CSS 文件添加到 jQuery 弹出窗口使用 jQuery 弹出窗口时,您可能会遇到需要合并附加样式的情况...
 为什么我的 Chrome 扩展程序弹出窗口的点击事件不起作用?
为什么我的 Chrome 扩展程序弹出窗口的点击事件不起作用?
01 Dec 2024
Chrome 扩展程序弹出窗口不起作用:单击事件未处理要解决 Chrome 扩展程序弹出窗口中未处理单击事件的问题,...
 为什么我的 Chrome 扩展程序弹出窗口的点击事件没有触发?
为什么我的 Chrome 扩展程序弹出窗口的点击事件没有触发?
26 Nov 2024
Chrome 扩展程序弹出窗口点击事件未触发:解决内容安全策略违规问题您的 Chrome 扩展程序弹出窗口未响应...
 如何检测弹出窗口中的窗口加载事件
如何检测弹出窗口中的窗口加载事件
24 Oct 2024
本文解决了在 JavaScript 中检测新打开的弹出窗口何时完全加载的挑战。它强调了使用 $(window.popup).onload 的常见方法的局限性,并探索了利用 na 的替代解决方案
 如何监控window.open创建的弹窗中的onLoad事件?
如何监控window.open创建的弹窗中的onLoad事件?
24 Oct 2024
本文解决了与检测使用 window.open 创建的弹出窗口中的 onLoad 事件相关的挑战。它探讨了常用方法的局限性,并使用 addEventListener 为现代提供了实用的解决方案
 8个顶级WordPress弹出式插件以及为什么要尝试它们
8个顶级WordPress弹出式插件以及为什么要尝试它们
17 Feb 2025
WordPress弹窗插件:提升转化率的利器 关键要点: 弹窗显着提升网站转化率,案例显示最高可达300%。 SumoMe ListBuilder、Ninja Popups和OptinMonster等顶级WordPress弹窗插件可助您实现这一目标。 理想的WordPress弹窗插件应具备用户友好的界面、多种弹窗类型、精准的定位和触发选项,并能与您的邮件营销服务和其他工具良好集成。大多数插件还允许自定义设计和弹窗调度。 尽管弹窗在获取潜在客户和发展邮件列表方面非常有效,但务必谨慎使用,并在安装后
 在vue项目中如何使用sweetalert2弹窗插件
在vue项目中如何使用sweetalert2弹窗插件
16 Jul 2018
这篇文章主要介绍了关于在vue项目中如何使用sweetalert2弹窗插件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单