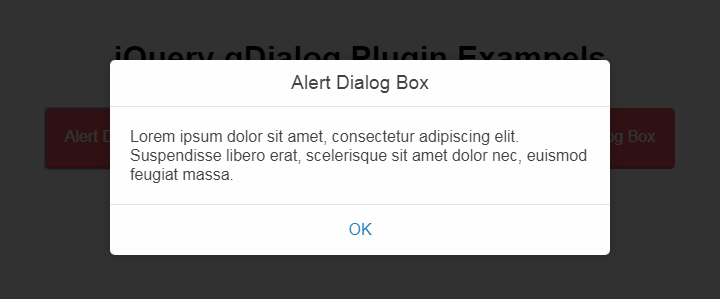
扁平对话框插件gDialog
扁平对话框插件gDialog,适用于移动端,并平滑兼容IE浏览器。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16 May 2016
网上这种插件很多,但是没一个合适的,大部分都做得很大,功能齐全。于是自己做了这个小插件,顺便学习下jQuery插件的写法。
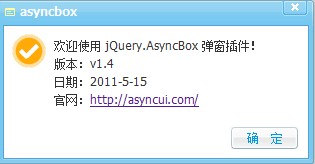
 非常强大的 jQuery.AsyncBox 弹出对话框插件_jquery
非常强大的 jQuery.AsyncBox 弹出对话框插件_jquery
16 May 2016
今天无意中发现了这个插件,和大家分享一下,功能和样式都很强大,调用也很方便,而且支持锁定屏幕的效果,插件的效果图如下,更多效果和皮肤请到官网下载!
16 May 2016
hiAlert是一款基于jQuery的信息提示插件,它支持操作成功、操作失败和操作提醒三种信息提示方式。hiAlert浏览器兼容性非常好,支持更改提示内容,支持定位提示框的位置,可配置插件参数。
16 May 2016
这篇文章主要介绍了jQuery扁平化风格下拉框美化插件FancySelect使用指南,需要的朋友可以参考下
 在 React 中创建平滑过渡的对话框组件(部分)
在 React 中创建平滑过渡的对话框组件(部分)
18 Jul 2024
第 1 部分:设置具有最小化/展开功能的基本对话框组件 欢迎来到我的关于在 React 中创建响应式对话框组件的四部分系列的第一部分。在本系列中,我将探索实现目标的不同方法
 如何使用Vue实现弹出窗口特效
如何使用Vue实现弹出窗口特效
22 Sep 2023
如何使用Vue实现弹出窗口特效,需要具体代码示例近年来,随着Web应用的发展,弹出窗口特效已经成为广大开发者常用的交互方式之一。Vue作为一款流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用来实现弹出窗口特效。本文将介绍如何使用Vue实现弹出窗口特效,并提供具体代码示例。首先,我们需要使用Vue的CLI工具来创建一个新的Vue项目。打开终
 linux系统怎么设置终端透明?
linux系统怎么设置终端透明?
07 Jan 2024
linux在终端中执行命令时,为了难能看到其它的帮助文档,比如pdf、网页等,可以设置终端透明度,该怎么设置呢?下面我们就来看看详细的教程。。一、开启窗口特效1、要给终端设置透明度,需要先开启窗口特效,首先点击任务栏上的”控制中心“。2、在控制中心中单击”显示“。3、在”显示“中保证”开启窗口特效”的按钮是打开的状态。4、另外,也可以使用快捷键shift+win+tab键来快速打开或者关闭窗口特效。二、设置透明
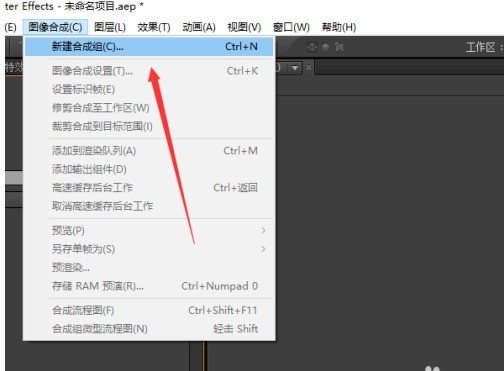
 AE怎么给图片添加冷色滤镜_AE给图片添加冷色滤镜的操作步骤
AE怎么给图片添加冷色滤镜_AE给图片添加冷色滤镜的操作步骤
07 Apr 2024
1、打开AE软件,新建一个项目,在菜单栏点击【图像合成】,选择【新建合成组】。2、在弹出的窗口,设置合成的宽度、高度,点击【确定】。3、双击项目窗口,选择图片,点击【打开】,导入图片素材。4、在项目窗口,选中图片,拖动至时间线窗口。5、在效果和预置窗口,输入【照片滤镜】查找,再将【照片滤镜】效果拖动至时间线的图片图层上。6、在特效控制台窗口,点击【滤镜】后面的下拉菜单,选择【冷色滤镜】。7、在合成窗口,查看图片效果。
 在 React 中创建平滑过渡的对话框组件:我的旅程
在 React 中创建平滑过渡的对话框组件:我的旅程
19 Jul 2024
我一直在致力于一个在 React 中创建平滑过渡对话框组件的项目,我想分享我的整个过程的旅程,重点介绍沿途遇到的关键步骤和挑战。 第 1 部分:奠定基础


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单