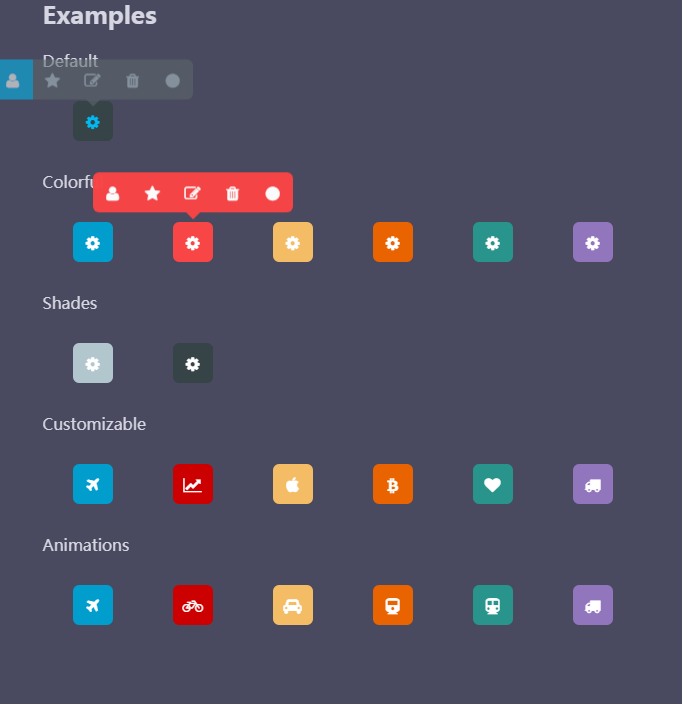
工具提示插件Toolbar.js
实用的Tooltips样式的jQuery工具栏插件。该工具栏插件使用简单,可以和Font Awesome字体图标配合使用,
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 aida64硬件检测工具怎么显示华氏温度 aida64硬件检测工具显示华氏温度的方法
aida64硬件检测工具怎么显示华氏温度 aida64硬件检测工具显示华氏温度的方法
05 Jun 2024
第一步:点击【AIDA64】(如图所示)。第二步:在【AIDA64】窗口中,点击【文件】(如图所示)。第三步:在弹出下拉栏中,点击【设置】(如图所示)。第四步:在【设置】窗口中,点击【硬件监视工具】(如图所示)。第五步:在【硬件监视工具】窗口中,勾选【显示华氏温度】(如图所示)。第六步:点击【ok】即可(如图所示)。
 aida64硬件检测工具怎么显示DirectX菜单 aida64显示DirectX菜单的方法
aida64硬件检测工具怎么显示DirectX菜单 aida64显示DirectX菜单的方法
08 Jun 2024
第一步:点击【AIDA64】(如图所示)。第二步:在【AIDA64】窗口中,点击【文件】(如图所示)。第三步:在弹出下拉栏中,点击【设置】(如图所示)。第四步:在【设置】窗口中,点击【界面】(如图所示)。第五步:在【界面】窗口中,勾选【显示DirectX菜单】(如图所示)。第六步:点击【ok】即可(如图所示)。
 aida64硬件检测工具怎么显示数据库菜单 aida64显示数据库菜单的方法
aida64硬件检测工具怎么显示数据库菜单 aida64显示数据库菜单的方法
06 Jun 2024
第一步:点击【AIDA64】(如图所示)。第二步:在【AIDA64】窗口中,点击【文件】(如图所示)。第三步:在弹出下拉栏中,点击【设置】(如图所示)。第四步:在【设置】窗口中,点击【界面】(如图所示)。第五步:在【界面】窗口中,勾选【显示数据库菜单】(如图所示)。第六步:点击【ok】即可(如图所示)。
16 May 2016
Tooltipster是一个jQuery插件用于快速创建HTML5校验并且灵活的Tooltips。它可以通过CSS来改变外观,箭头的位置之后,鼠标,延迟/期间的外观都可以被定义。
 Vue开发中常用的工具和插件推荐
Vue开发中常用的工具和插件推荐
02 Nov 2023
Vue.js是一款流行的前端框架,它具有简洁、易用和高效的特性,得到了广大开发者的喜爱和使用。在Vue开发中,借助一些常用的工具和插件,能够大大提升开发效率和质量。本文将推荐一些在Vue开发中经常使用的工具和插件。VueDevtoolsVueDevtools是一款强大的浏览器插件,用于Vue.js应用程序的调试和性能优化。它提供了一个直观
 aida64硬件检测工具怎么设置在控制面板中显示 aida64设置在控制面板中显示的方法
aida64硬件检测工具怎么设置在控制面板中显示 aida64设置在控制面板中显示的方法
04 Jun 2024
第一步:点击【AIDA64】(如图所示)。第二步:在【AIDA64】窗口中,点击【文件】(如图所示)。第三步:在弹出下拉栏中,点击【设置】(如图所示)。第四步:在【设置】窗口中,点击【常规】(如图所示)。第五步:在【常规】窗口中,勾选【在控制面板中显示AID64】(如图所示)。第六步:点击【ok】即可(如图所示)。
16 May 2016
Bootstrap每天必学之工具提示(Tooltip)插件,工具提示就是通过鼠标移动选定在特定的元素上时,显示相关的提示语,感兴趣的小伙伴们可以参考一下
 提高开发效率的必备工具:maven打包插件推荐大全
提高开发效率的必备工具:maven打包插件推荐大全
22 Feb 2024
在软件开发领域,提高开发效率是每个开发者追求的目标之一。作为Java开发中常用的构建工具,Maven具有方便的依赖管理和项目构建功能,能够帮助开发者更高效地进行项目开发。而在Maven的日常使用中,打包插件是不可或缺的一部分,能够帮助开发者快速、准确地将项目打包成可部署的文件。本文将介绍一些常用的Maven打包插件,并结合具体的代码示例,帮助开发者更好地理解


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单