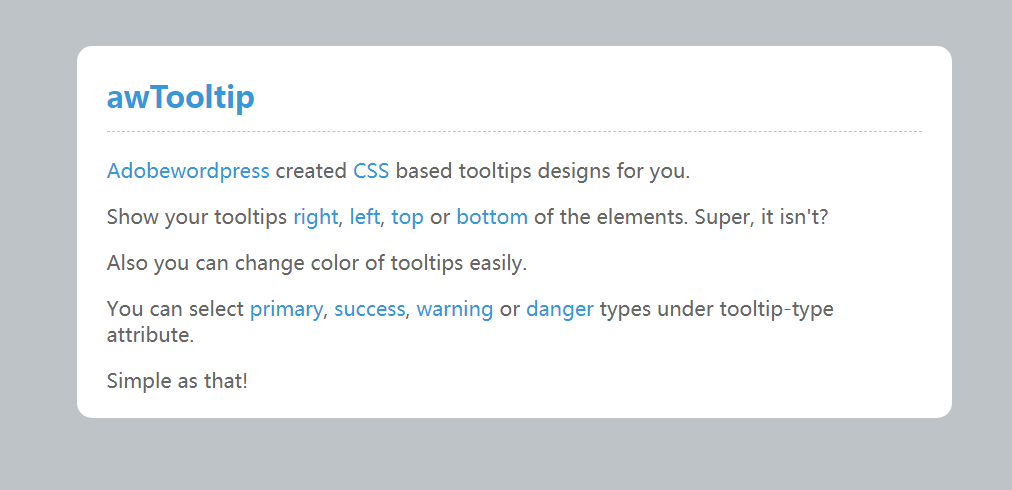
工具提示插件awTooltip
用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 ai办公插件工具有哪些
ai办公插件工具有哪些
28 Nov 2024
AI办公插件工具通过自动化任务和增强工作流程来提高效率。这些工具包括:Grammarly:语法和拼写检查Copysmith:AI写作助手Otter.ai:语音转文字工具Calendly:自动日历调度Todoist:基于AI的任务管理X.ai:个人助理Headway:学习内容摘要Notion:可定制工作区,集成了AI功能
 10个很棒的jQuery工具提示
10个很棒的jQuery工具提示
01 Mar 2025
10款酷炫的jQuery Tooltip插件推荐 我们收集了10款你可能从未见过的酷炫jQuery Tooltip插件。这些插件提供了一些简单而有效的工具提示选项,易于在你的网站上实现。一起来欣赏吧!相关文章:- 10个jQuery Tooltip插件和教程 Pop! 使用Pop!,一个简洁的jQuery无干扰JavaScript插件,轻松创建简单的下拉菜单。 源码 BetterTip 一个jQuery库插件,允许你创建自定义工具提示。 EZPZ Tooltip 非
 如何删除 Chrome 中的'未选择文件”工具提示?
如何删除 Chrome 中的'未选择文件”工具提示?
04 Nov 2024
删除 Chrome 中的“未选择文件”工具提示在 Google Chrome 中处理文件输入时,您可能会遇到一个挥之不去的工具提示,显示...
 5 jQuery Sitemap插件和生成器工具
5 jQuery Sitemap插件和生成器工具
25 Feb 2025
利用JavaScript(或者PHP)轻松生成网站地图!我们整理了一系列jQuery网站地图插件和生成工具,帮助您在网站前端动态创建网站地图,无需后端操作。一起来探索吧!相关文章: jQuery链接与资源大全 10个在线网站按钮生成器 18个jQuery拖放插件 使用jQuery网站地图创建器快速构建和共享网站地图 此工具可轻松创建和协作网站地图。 源码演示 2. 使用jQuery创建彩色网站地图 在本演示文章中,我们将构建一个视觉上更清晰的网站地图,通过使用颜色使层级关系更加明了。
 JS代码片段以打开弹出窗口
JS代码片段以打开弹出窗口
24 Feb 2025
没有什么特别的只是一些JavaScript代码段来打开弹出窗口。 w =窗口, d =文档; //将窗口设置为小部件尺寸 var winh = 400,//允许窗口填充和标头 winw = 400, Wint = 400,


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单