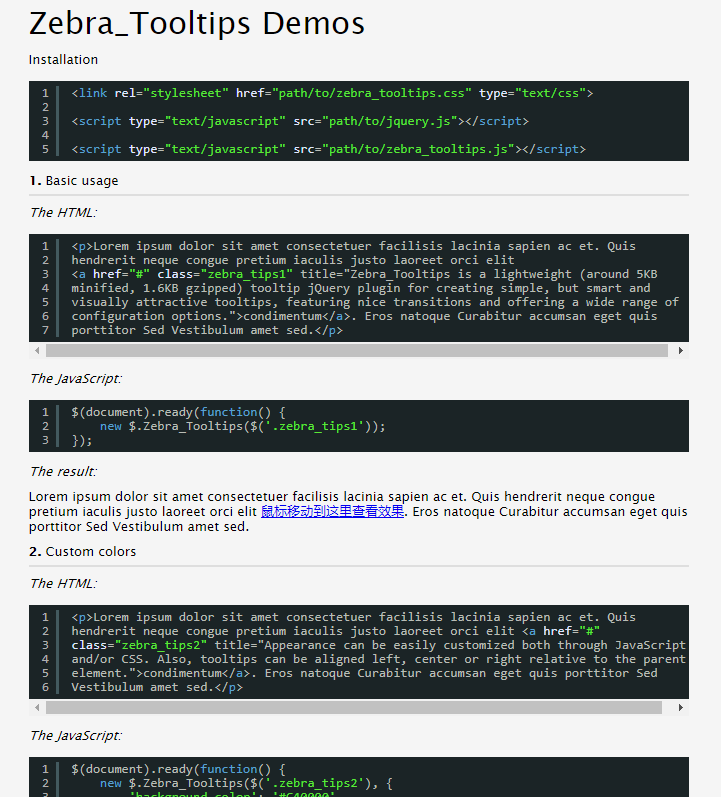
工具提示插件zebra_tooltips
用于创建简单而聪明工具提示插件,特点轻量级、高度可配置。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 ai办公插件工具有哪些
ai办公插件工具有哪些
28 Nov 2024
AI办公插件工具通过自动化任务和增强工作流程来提高效率。这些工具包括:Grammarly:语法和拼写检查Copysmith:AI写作助手Otter.ai:语音转文字工具Calendly:自动日历调度Todoist:基于AI的任务管理X.ai:个人助理Headway:学习内容摘要Notion:可定制工作区,集成了AI功能
 如何删除 Chrome 中的'未选择文件”工具提示?
如何删除 Chrome 中的'未选择文件”工具提示?
04 Nov 2024
删除 Chrome 中的“未选择文件”工具提示在 Google Chrome 中处理文件输入时,您可能会遇到一个挥之不去的工具提示,显示...
 75个ZSH命令,插件,别名和工具
75个ZSH命令,插件,别名和工具
15 Feb 2025
Zsh:75个命令、插件、别名和工具,助你提升终端效率 我每天大部分时间都在终端工作,而我选择的 shell 是 Zsh——一个高度可定制的 Unix shell,拥有许多强大的功能。作为一个懒惰的开发者™,我一直在寻找减少输入量并自动化所有任务的方法。幸运的是,Zsh 正是为此而生的。 在这篇文章中,我将分享 75 个命令、插件、别名和工具,希望能帮助你节省一些按键次数,提高日常工作的效率。 如果你还没有在你的机器上安装 Zsh,请查看这篇文章,我将向你展示如何快速上手。 关键要点 Zsh


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单