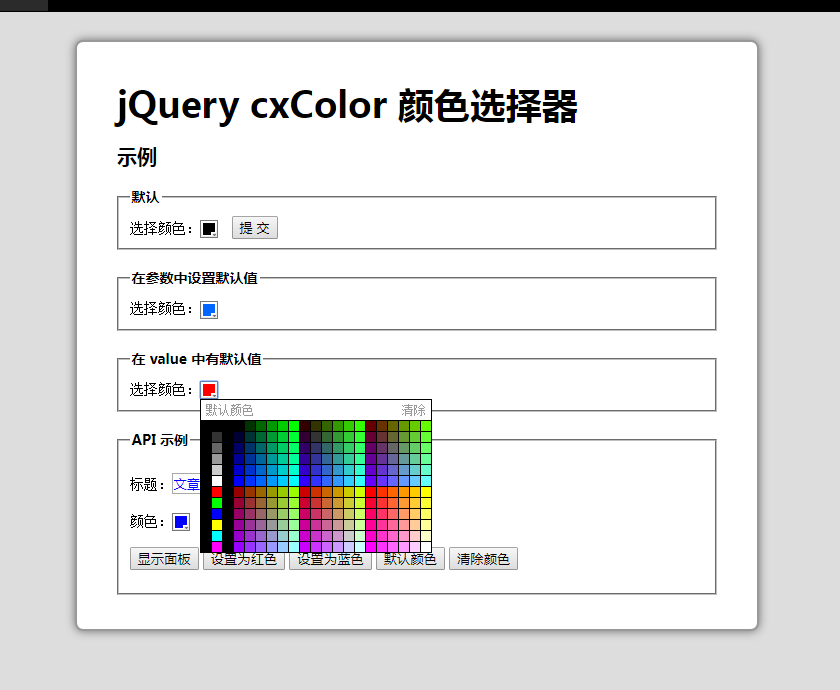
颜色选择器插件cxColor
基于 jQuery 的颜色选择器插件,输出值为 HEX 格式的颜色值
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10个彩色选择器插件
10个彩色选择器插件
06 Mar 2025
十款超棒的jQuery颜色选择器插件,让您的网站用户轻松选择所需颜色!大多数插件都附带教程,设置非常简单。尽情享受吧!:) 特色推荐 – Chromoselector 演示 文档 下载 jQuery颜色选择器 源码 简易颜色选择器 jPicker 源码 颜色选择器 源码 ASP.NET颜色选择器 源码 Drupal颜色选择器 源码 简易颜色选择器 源码 Farbtastic颜色选择器 源码 超简易颜色选择器 源码 Izzy颜色选择
 使用 Svelte 5 创建交互式颜色选择器
使用 Svelte 5 创建交互式颜色选择器
23 Oct 2024
使用 Svelte 5 创建交互式颜色选择器 Svelte 5 提供了一种优雅而高效的方式来构建交互式 Web 应用程序,而颜色选择器是展示其功能的完美示例。在这篇博文中,我们将探讨如何
![如何自定义 Webkit 输入[type=color] 颜色选择器框?](https://img.php.cn/upload/article/001/246/273/173199372327356.jpg) 如何自定义 Webkit 输入[type=color] 颜色选择器框?
如何自定义 Webkit 输入[type=color] 颜色选择器框?
19 Nov 2024
自定义 Webkit 输入[type=color] 颜色选择器框随着 Chrome 中颜色选择器的引入,用户遇到了灰框问题...
 选择器(picker)插件的实现方法介绍(代码)
选择器(picker)插件的实现方法介绍(代码)
30 Mar 2019
本篇文章给大家带来的内容是关于选择器(picker)插件的实现方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 当非父元素存在时,如何使用 :nth-child(even/odd) 选择器切换颜色?
当非父元素存在时,如何使用 :nth-child(even/odd) 选择器切换颜色?
24 Nov 2024
具有类问题的 nth-child(even/odd) 选择器在为基于类的列表实现 :nth-child(odd/even) 选择器时,很常见......


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER